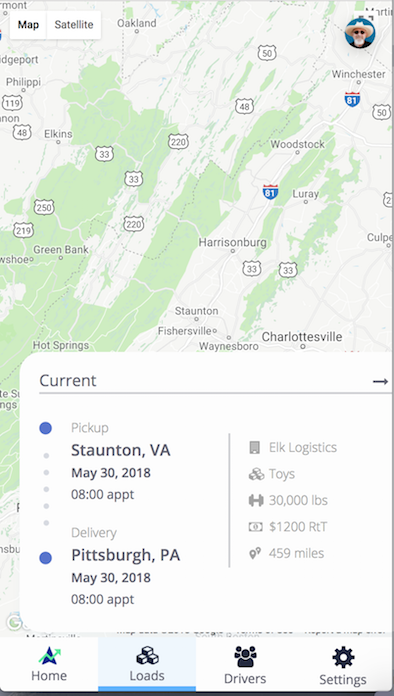
我都有 <body>和 <html>设置为填充 View 的整个高度和宽度——它们确实如此。问题是,现在我有一个基本上用作页面背景的 Google map 元素,其他元素会溢出 View 大小并被推离屏幕。
这是目前的样子。我试过调整 <html> 的大小和 <body>元素,但这并不是真正的修复,而是一种 hack,因为它以其他方式抛弃了布局。我也尝试过使用溢出选项。
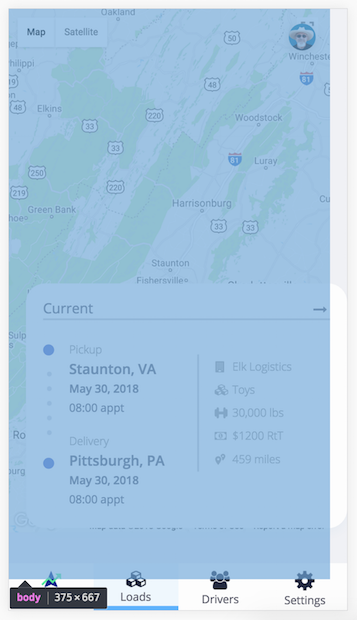
这是您检查它时的样子,显示溢出,并且主体大小正确。 (您必须缩小才能看到溢出。)请注意,固定导航栏上方的右侧和底部在 map 元素的边缘和屏幕的限制之间显示了一个间隙。
我假设问题出在我的 map 元素的 CSS 上,但我终究无法弄清楚它是什么。这是特定于 map 的 CSS:
#map {
position: absolute;
top: 50px;
left: 80px;
height: calc(100vh - 50px);
width: calc(100vw - 80px);
z-index: 0;
overflow: hidden;
}
@media (max-width: 768px) {
#map {
top: 0;
left: 0;
height: calc(100vh - 55px);
width: 100vw;
}
}
下面是包含问题页面的 codepen 的链接: https://codepen.io/redheadedmandy/pen/BVRxZE
任何关于可行修复的建议都会非常有帮助!
最佳答案
问题出在 bottom content-container 类的 div 上,就在 #map div 之后。
问题在于,一方面,它有 width: 100%(根据 .bottom 规则),另一方面,它有
@media (max-width: 768px) {
.content-container.bottom {
margin-left: 20px;
margin-right: 20px;
}
}
它“推送”整个文档,因此总宽度将为 100% + 20px。
解决方案是通过设置 margin: 0 或覆盖 width: 100% 来减小尺寸。
这是第一个解决方案:
http://output.jsbin.com/meziduy/4
如果有什么不清楚的地方,请告诉我。
关于javascript - 谷歌地图导致其他元素溢出正文,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50821093/