我有以下 HTML
<div class="row mt-2">
<div class="col-lg-5">
<div id="alertmessages"></div>
</div>
<div class="col-lg-7">
<div class="btn-group-sm">
<button type="button" id="SaveDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Save Draft</button>
<button type="button" id="RestoreDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Restore Draft</button>
<button type="button" id="DeleteDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Delete All Drafts</button>
</div>
</div>
</div>
我正在使用这个 javascript 在单击按钮时显示警报消息,这个用于保存草稿按钮:
$('#alertmessages').html
('<div class="alert alert-success alert-dismissible fade show"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>Your draft has been saved</div>');
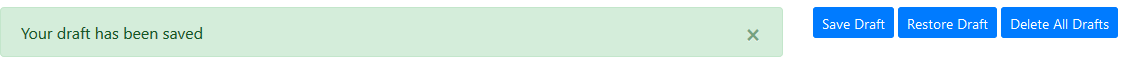
这是警报的显示方式。比“小”按钮大
我确实尝试过重写 CSS,但 x 按钮显示得太靠下了。
.alert {
margin-bottom: 1px;
height: 30px;
line-height:30px;
padding:0px 15px;
}
最佳答案
将 px-2 py-1 类添加到 .alert 和 .close 中,请检查下面的工作示例。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<div class="container">
<div class="row mt-2">
<div class="col-lg-5">
<div class="alert alert-success alert-dismissible fade show px-2 py-1">
<button type="button" class="close px-2 py-1" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
Your draft has been saved
</div>
</div>
<div class="col-lg-7">
<div class="btn-group-sm">
<button type="button" id="SaveDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Save Draft</button>
<button type="button" id="RestoreDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Restore Draft</button>
<button type="button" id="DeleteDraft" class="btn btn-primary" onclick="draft_btn_click(this)">Delete All Drafts</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>关于javascript - 调整 Bootstrap 警报的大小并将 'x' 保持在正确的位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51386216/