我有一个全部使用 Bootstrap 主题开发的 Web 应用程序,现在我只想用来自 mdbootstrap 的复选框替换应用程序内的复选框,基本上是 Material Checkbox .
是否可以只加载与复选框相关的 CSS 部分而不加载其余部分?
有没有其他方法可以在 Bootstrap 主题中只包含 Material 复选框?
最佳答案
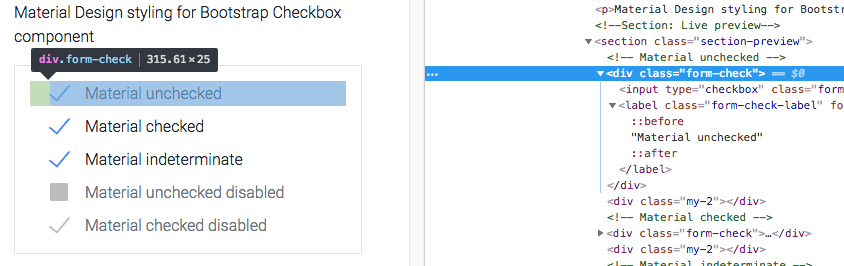
当然可以。您需要做的是将所有相关的 css 从 Material 网站复制到您自己的样式表中。如果您检查元素,您会注意到所有与复选框相关的样式都围绕着 .form-check 类。
复制所有样式后,重命名它们以匹配 bootstrap 的命名约定。
关于css - 在 Bootstrap Web 应用程序中用 Material 复选框替换 Bootstrap 复选框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52098950/