我有一系列 bootstrap 4 输入组,希望它们大小相同。在docs , 他们添加类 input-group-sm或 input-group-lg即使文本大小发生变化,输入组的整体宽度也保持不变。
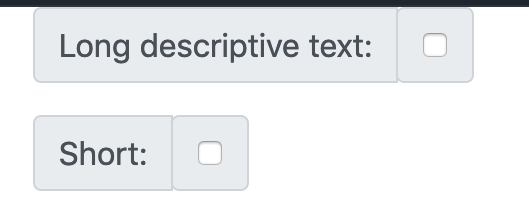
这对我不起作用:
fiddle :https://jsfiddle.net/efx7rp4n/
来源:
<div class="container">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Long descriptive text:</span>
</div>
<div class="input-group-text">
<input type="checkbox" aria-label="Checkbox for following text input">
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Short:</span>
</div>
<div class="input-group-text">
<input type="checkbox" aria-label="Checkbox for following text input">
</div>
</div>
</div>
如何强制我的输入组具有相同的宽度?
由于这是 Bootstrap ,因此当然有大量相关问题。这个Bootstrap input group sizes建议添加 size=50作为属性。对我没有影响。
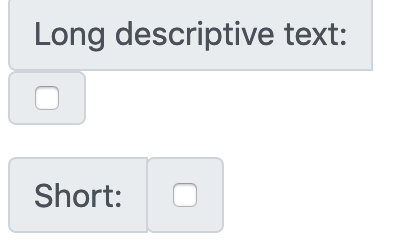
这个Bootstrap input group field not sizing correctly看起来与我的问题非常相似。但我已经尝试在 css 上添加固定宽度,这只会让情况变得更糟,<div class="input-group mb-3" style="width:150px">导致:
最佳答案
您可以将列宽类添加到输入中。
例如,
<input type="text" class="col-4">
关于javascript - Bootstrap 输入组大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54698366/