我们有这个网站: https://maquinasdesoldar.top/
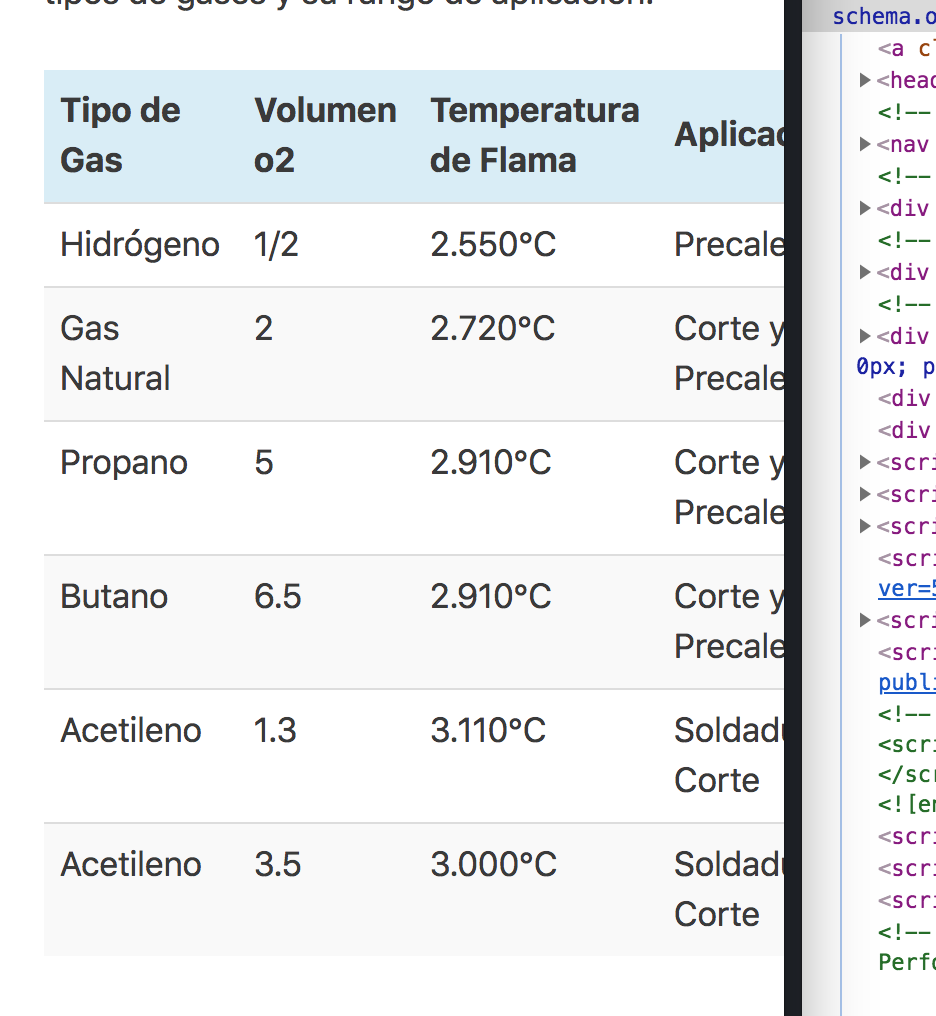
但当网站为移动尺寸时,它会溢出屏幕。
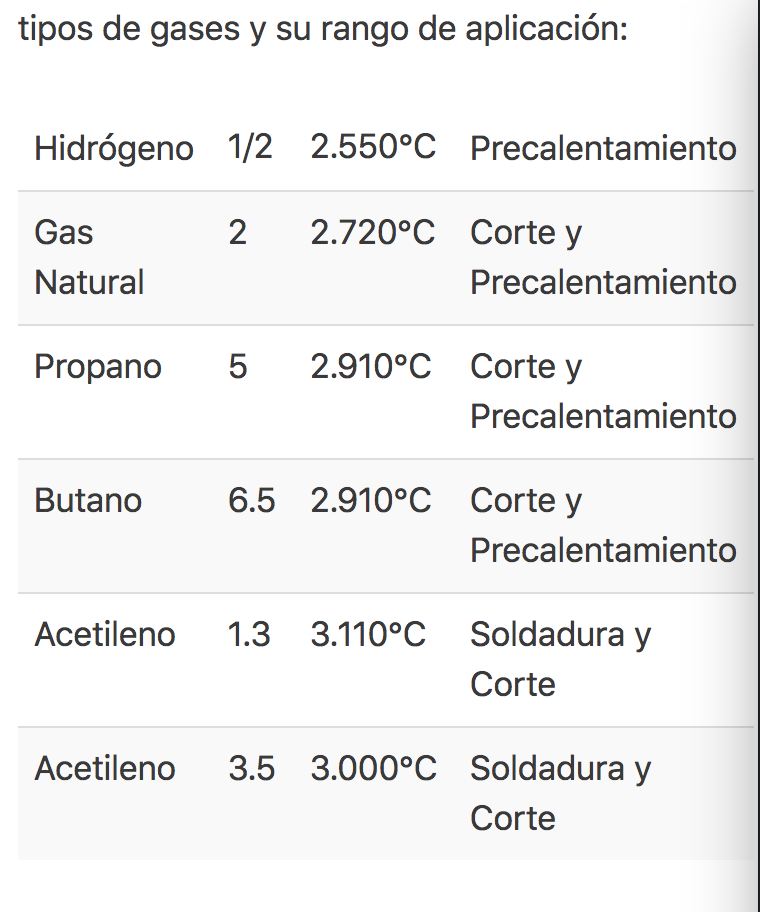
奇怪的是,如果我使用控制台编辑器并删除 thead 元素,表格的其余部分就可以正常显示。
有什么建议吗?
最佳答案
在表格规则上使用 table-layout: fixed 属性。
关于html - <thead> 在移动版 WordPress 表格中没有响应,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54790334/