我创建了一个号召性用语按钮,点击时会产生一个小动画:
- 静态并显示“添加到购物车”
- 点击时:背景动画(持续时间 1 秒)和内容 =“添加到购物车”
- 1 秒后:新背景颜色并显示“已添加到购物车”转到购物车
按钮模板:

基本上,我使用::after 更改背景颜色作为进度条,并使用::before 将内容添加到购物车。
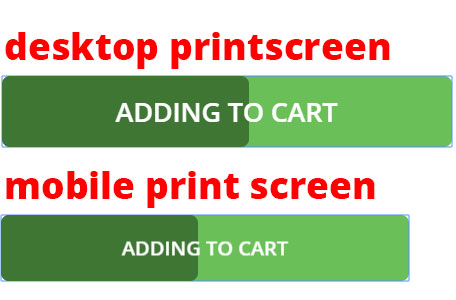
一切都很完美,但移动版本上的“添加到购物车”文本模糊。
在桌面和移动设备上打印:

相关代码:
changeBtn() {
addCartEl.classList.add('global__main-btn--active');
addCartEl.innerHTML = "Added to cart<span>Go to cart</span>"
}
$('#add-to-cart').on('click', changeBtn());@keyframes adding {
0% {
width: 0%;
opacity: 1;
}
99% {
width: 99%;
opacity: 1;
}
100% {
width: 100%;
opacity: 0;
}
}
@keyframes txt-adding {
0% {
opacity: 1;
}
80% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes added {
0% {
color: transparent;
background-color: #6abf58;
}
100% {
color: #b4dfab;
background-color: #3f7634;
}
}
.global__main-btn {
font-size: 20pt;
font-weight: 700;
text-transform: uppercase;
color: white;
background-color: green;
padding: 1rem 5rem;
width: 100%;
border-radius: 0.5rem;
border: 1px solid green;
border-bottom: 4px solid green;
margin-bottom: 0.5rem;
max-width: 450px;
}
.global__main-btn::before {
content: "";
background-color: white;
mask-image: url("../assets/svg/cart-plus-solid.svg");
position: relative;
float: left;
width: 30px;
height: 27px;
}
.global__main-btn:hover {
box-shadow: inset 0 0 4rem green;
cursor: pointer;
}
.global__main-btn--active {
border: none;
padding: 0.6rem 5rem;
position: relative;
color: transparent;
animation: added 0.2s 0.8s normal linear forwards;
min-height: 66px;
}
.global__main-btn--active span {
display: block;
font-weight: 300;
font-size: 12pt;
}
.global__main-btn--active:hover {
box-shadow: inset 0 0 4rem green;
}
.global__main-btn--active::before {
content: "";
width: 100%;
height: 100%;
background-color: green;
border-radius: 0.5rem;
position: absolute;
top: 0;
left: 0;
mask-image: none;
animation: adding 1s normal linear forwards;
}
.global__main-btn--active::after {
content: "Adding to cart";
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 100%;
color: white;
animation: txt-adding 1s normal linear forwards;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<button type="submit" class="buy__btn global__main-btn" id="add-to-cart">Add to cart</button>最佳答案
我遇到了类似的问题,并认为它与 transform 属性有关。一旦我添加了转换,文本就变得模糊了。 删除它即可解决问题。这似乎是一个 webkit 或 Blink 引擎错误。
关于css - 移动版本的::after(伪元素)内容模糊(动画 CSS 按钮),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54889987/