我是 Flexbox 的新手,我一直在尝试使描述列表成对堆叠在彼此之上,就像在表格中一样。
我尝试了一些 flex 盒技术,但没有任何效果
这是标记
<div class="ad-overview">
<h3>Overview</h3>
<dl>
<dt>Mileage(KM)</dt>
<dd>4300</dd>
<dt>Condition</dt>
<dd>Locally used</dd>
<dt>Body Type</dt>
<dd>4 wheel drives & Suvs</dd>
<dt>Colour</dt>
<dd>Black</dd>
<dt>Fuel</dt>
<dd>Diesel</dd>
<dt>Transmission</dt>
<dd>Automatic</dd>
<dt>Duty Type</dt>
<dd>Paid</dd>
<dt>Interior</dt>
<dd>Leather</dd>
<dt>Engine size</dt>
<dd>2993</dd>
<dt>Year</dt>
<dd>2012</dd>
</dl>
</div>
这是我的CSS
.ad-overview,
dl {
display: flex;
}
dl {
flex-wrap: wrap;
}
dt {
font-weight: bold;
}
dt+dd {
display: flex;
}
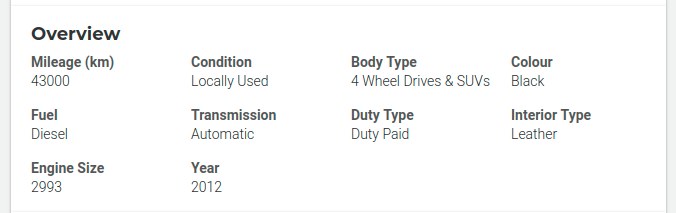
这是我想要实现的布局风格。一些帮助将不胜感激

最佳答案
您的问题有很多解决方案,最简单的一种是将每对 td 和 dd 放入一个 block 中,然后将该 block 设置为带有 flex-direction:column 的 flexbox ,然后您还必须添加一个换行使其看起来堆叠起来,这是主要思想,然后您必须对边距的代码进行一些修改,例如, block 的宽度等等,这些都取决于您,下面的代码将向您展示解决方案:
.ad-overview,
dl {
display: flex;
flex-direction:row;
justify-content: space-between;
flex-wrap: wrap;
}
.col{
display:flex;
flex-direction:column;
text-align:left;
width: 30%;
margin-bottom: 3%;
}
dt {
font-weight: bold;
}
dd{
margin-left:0px;
width: 100%;
}<div class="ad-overview">
<h3>Overview</h3>
<dl>
<div class="col">
<dt>Mileage(KM)</dt>
<dd>4300</dd>
</div>
<div class="col">
<dt>Condition</dt>
<dd>Locally used</dd>
</div>
<div class="col">
<dt>Body Type</dt>
<dd>4 wheel drives & Suvs</dd>
</div>
<div class="col">
<dt>Colour</dt>
<dd>Black</dd>
</div>
<div class="col">
<dt>Fuel</dt>
<dd>Diesel</dd>
</div>
<div class="col">
<dt>Transmission</dt>
<dd>Automatic</dd>
</div>
<div class="col">
<dt>Duty Type</dt>
<dd>Paid</dd>
</div>
<div class="col">
<dt>Interior</dt>
<dd>Leather</dd>
</div>
<div class="col">
<dt>Engine size</dt>
<dd>2993</dd>
</div>
<div class="col">
<dt>Year</dt>
<dd>2012</dd>
</div>
</dl>
</div>关于html - 如何使用 Flexbox 使描述列表成对对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56209678/