我有一个“新闻”div 和一个“横幅”div。
我希望用户在页面加载时看到“横幅”div。这个“横幅”div 应该显示在“新闻”div 之上,恰好在位置之上,覆盖“新闻”div。所以:
我应该如何检测“新闻”div 的位置并显示 float 的“横幅”div,而不影响网格结构?
是否有任何允许用户隐藏该 div 并且不再显示的 jQuery 插件?带 cookie?
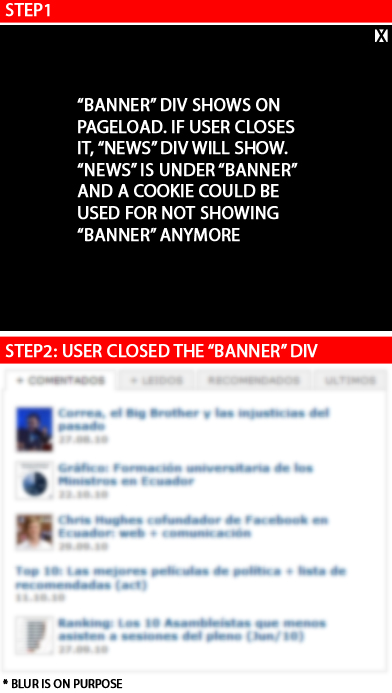
希望您已经理解我的想法。我留个图:

最佳答案
使用 jquery 的偏移量 http://api.jquery.com/offset/
和 jquery 的显示和隐藏 http://api.jquery.com/show/
你可以使用 hte negative margin 让横幅来到新闻...div。
如果您需要什么,请告诉我...
对新闻横幅使用绝对定位。
关于php - 将横幅 div 叠加在另一个 div 上,如果可能的话使用 jQuery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4230461/