我的 HTML 中有下表。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<style type="text/css">
table, td, tr, th{
border:1px;
}
.onepx{
width:1px;
}
</style>
<div style="max-width:700px;">
<table>
<tr><td colspan="2">this is a loooooooooooooooong text</td></tr>
<tr><td class="onepx">a:</td><td>b</td></tr>
<tr><td class="onepx">c:</td><td>d</td></tr>
</table>
<div>
我希望第二行和第三行的第一列宽度刚好适合内容长度(这就是我将 width="1px"放在那里的原因)。同时,我希望表格宽度刚好适合表格中最长内容的长度(即第一行),而不是跨越其边界 div 的最大宽度。
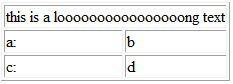
它在 Firefox 和 IE9 中工作,兼容模式关闭,如下所示。

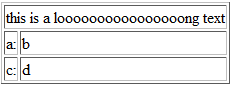
但是,在 IE 9 兼容模式下,它无法按预期工作,如图所示。

由于某些原因,我无法关闭 IE9 中的兼容模式。那么有没有一种方法可以像在兼容模式下那样设置表格的样式?
提前致谢。
附言。我问了一个类似的问题,但没有强调 IE9 兼容模式。这个问题是在得到上一个问题的信息后提出来的。我不确定是否应该将这个问题合并到上一个问题中,因为有新的要求。如果有任何建议,请告诉我。
最佳答案
因此,看看您提供的内容,如果您的文件中是这样设置的,那么您就是在严格模式下工作并且缺少开头和 .
至于更改IE9模式,选择F12即可更改浏览器和文档模式。
此外,不要忘记添加 <meta http-equiv="X-UA-Compatible" content="IE=9" >到你的头上。
表格样式应移至 CSS。
你也可以试试:
表:
<table class="fixed">
<col width="10px" />
<tr>
<td>text</td>
</tr>
</table>
CSS:
table.fixed { table-layout: fixed; }
table.fixed td { overflow: hidden; }
关于html - 如何在IE9兼容模式下使列宽适合其内容?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8306114/