我一直在寻找 jQ 插件,它提供与 StackOverflow 标签相同的结果。使用 Tokeninput 找到了一个。
请查看此链接 http://jsfiddle.net/nXxZW/3/ .
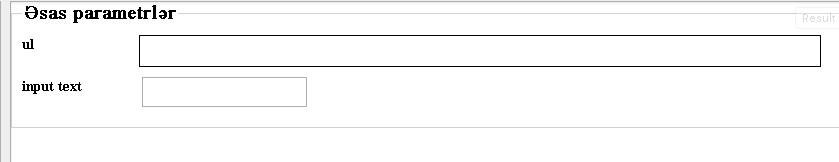
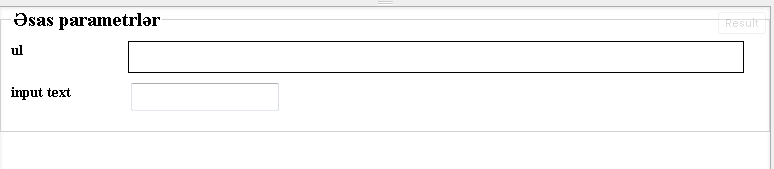
现在,看看这个截图:
Chrome

火狐

如您所见,输入文本元素在浏览器上看起来有点不同。
我想要得到的是,ul 元素的外观与使用 CSS 的 input text 完全相同(我的意思是,宽度、边框、插入阴影等。 . 尝试但无法弄清楚我错过了什么)或插件修改以在输入文本框中获得相同的结果而不是 ul li 结构(如 Stackoverflow 标签。我认为这有点难以实现。)有什么建议吗?提前致谢
最佳答案
对于两个输入,添加边框:1px solid #ddd;还有背景:白色;
这将强制输入具有相同的效果
关于javascript - 2 个不同元素的外观相同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10727644/