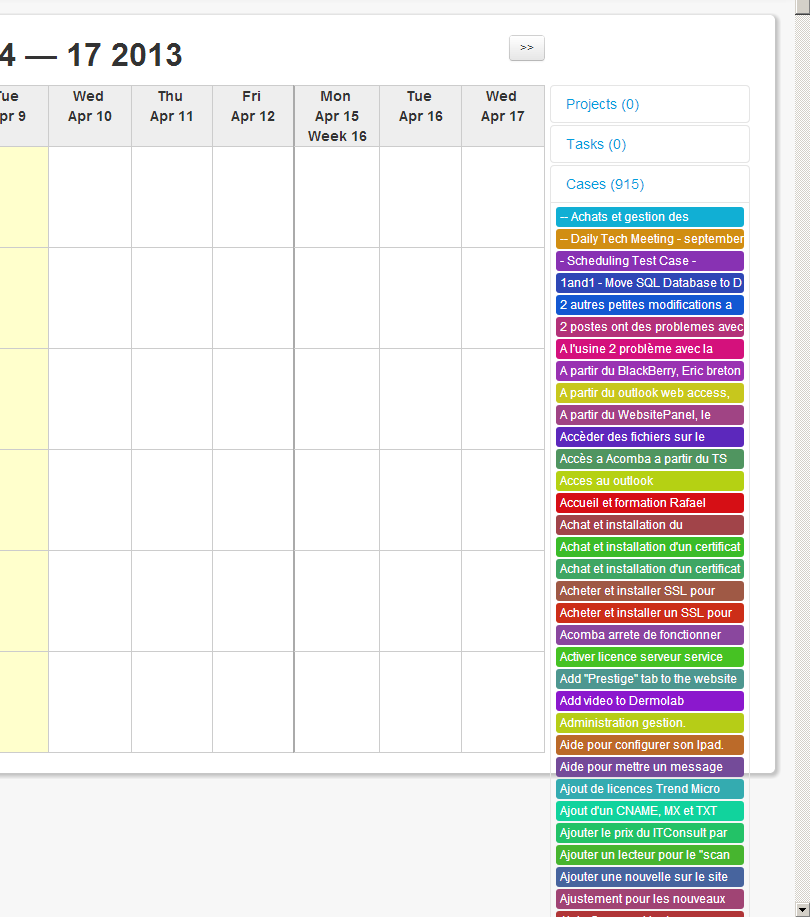
我的左边有一个日历,右边有一个侧边栏:

问题是,案例太多了。相反,我需要在滚动条比其父项长时显示滚动条。
它们在自举 Accordion 中。
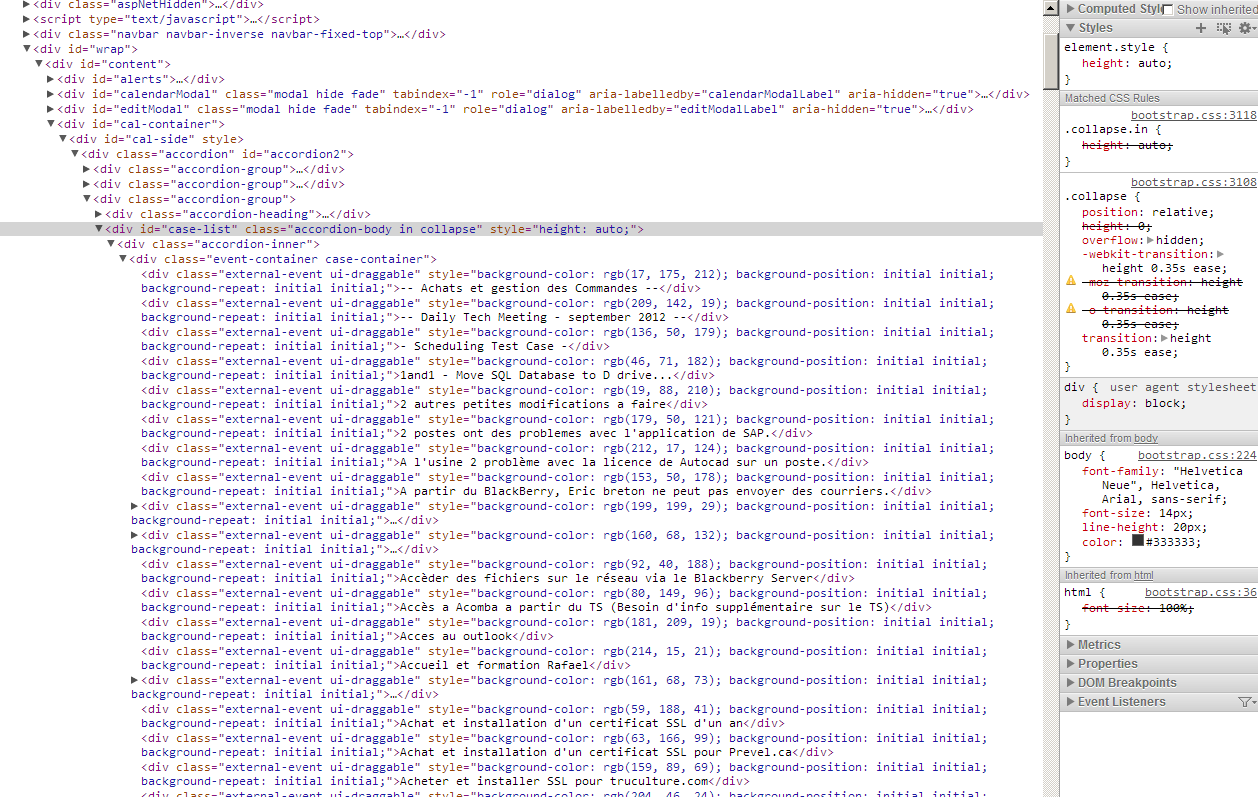
这是 html:
<div id="cal-container">
<div id="cal-side">
<div class="accordion" id="accordion2">
<div class="accordion-group">
<div class="accordion-heading">
<a class="accordion-toggle project-header" data-toggle="collapse" data-parent="#accordion2" href="#project-list">Projects
</a>
</div>
<div id="project-list" class="accordion-body collapse">
<div class="accordion-inner">
<div class="event-container project-container">
</div>
</div>
</div>
</div>
<div class="accordion-group">
<div class="accordion-heading">
<a class="accordion-toggle task-header" data-toggle="collapse" data-parent="#accordion2" href="#task-list">Tasks
</a>
</div>
<div id="task-list" class="accordion-body collapse">
<div class="accordion-inner">
<div class="event-container task-container">
</div>
</div>
</div>
</div>
<div class="accordion-group">
<div class="accordion-heading">
<a class="accordion-toggle case-header" data-toggle="collapse" data-parent="#accordion2" href="#case-list">Cases
</a>
</div>
<div id="case-list" class="accordion-body collapse">
<div class="accordion-inner">
<div class="event-container case-container">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="cal">
<div id='calendar'>
</div>
</div>
</div>
事件进入事件容器。
这是 CSS:
#cal-side
{
float:right;
height:100%;
width:200px;
margin:50px 5px 5px 5px;
}
#cal-container
{
width:100%;
}
.accordion-inner
{
padding:2px 2px !important;
}
.external-event { /* try to mimick the look of a real event */
margin: 2px;
padding-left:4px;
color: #ffffff;
background-color:blue;
font-size: .85em;
cursor: pointer;
-webkit-border-radius: 3px;
border-radius: 3px;
height: 20px;
overflow:hidden;
}
.event-container
{
margin:1px;
}
#cal{
}
这是一些生成的 html:

我尝试了几种类型的 overflow:auto。唯一“有效”的是将事件容器最大高度设置为固定像素数量。然后我看到一个用于案例的滚动条,但除此之外,它会执行您所看到的。我需要最大高度为 cal-side 的高度或其他东西......
我不知道该怎么做。
谢谢
最佳答案
在你的容器上,设置一个 max-height 并放置 overflow: auto
工作示例:
编辑 下面的代码只是为了满足 OP 在下面所做的评论,我并不是在他的原始帖子中建议使用 jQuery:
要将日历的高度设置为侧边栏的高度,您可以:
$("#sidebar-id").css({"max-height" : $("#calendar-id").height() });
然后在 CSS 中,您需要将 sidebar div 的 overflow 设置为 auto
关于javascript - 当 child 变长时父 div 变长,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15902404/