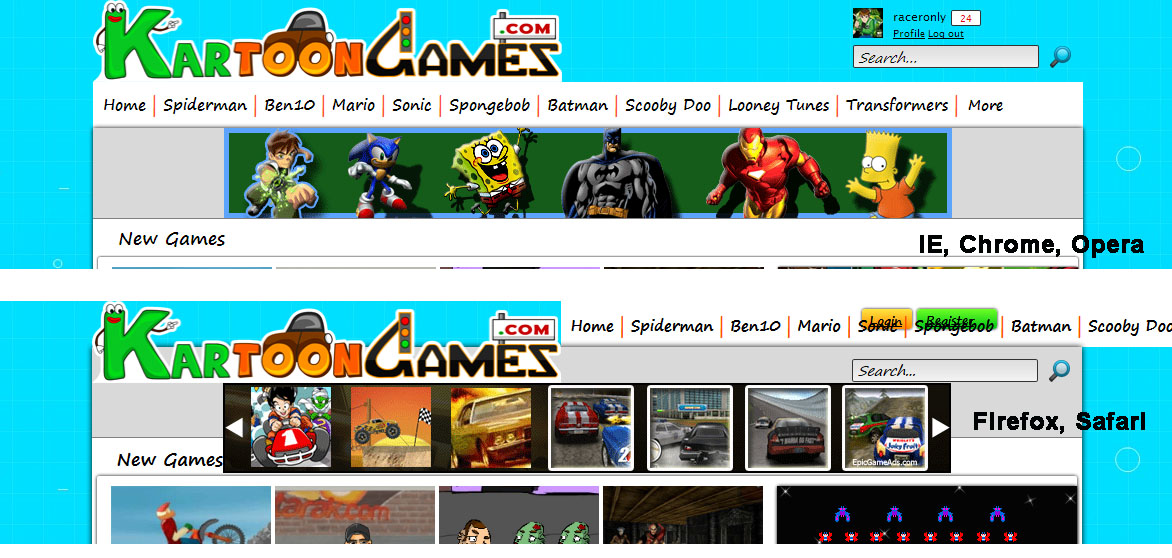
最近我推出了一个 Flash 在线游戏门户网站,并且运行良好。该网站的主要问题是该网站在 Chrome、Opera、IE 中完美运行,但在 Firefox 和 Safari 中,jQuery CSS 滑动菜单无法正常运行。它与顶级分区合并。请引用此链接并查看标题部分,您将了解实际问题。
见下图:
 Reference URL
Reference URL
最佳答案
将 clear: both 添加到 .menu_container:
.menu_container {
background-color: #FFF;
width: 100%;
overflow: auto;
clear: both;
}
关于jquery - CSS JQuery PHP 菜单问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16710519/