我想通过在文本周围操纵图片来在我的文章中加入更多的创造力,到目前为止,我一直在使用 HTML(并通过 CSS 向左或向右浮动)来以某种方式“设计”文章;
<div>
<div style="float:left;padding-right:10px;">image1.jpg</div>
<div style="float:left;padding-right:10px;">image2.jpg</div>
'.$article['text'].'
</div>
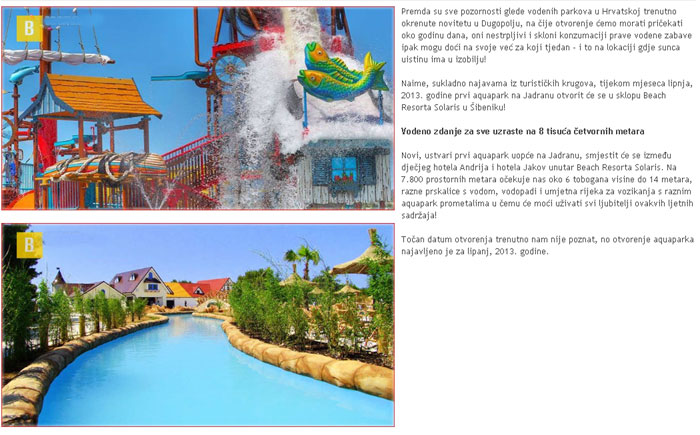
结果如下:

工作正常,但是..如您所见,图像之间没有垂直间距,因此文章看起来更漂亮,更易于读者理解。
我试图找到 HTML 和 CSS 来控制图像之间的垂直间距(实际上是 div - 以某种方式让文本可以填充图像之间的垂直间距)但没有骰子。
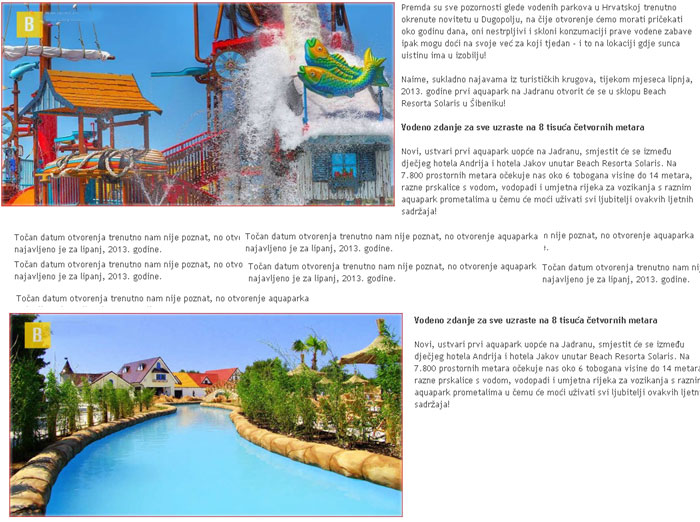
无论如何,有什么想法可以控制间距吗?我想要实现的是让文章看起来像这样:

请注意,文章是由 PHP 动态创建的(不是通过 WYSIWYG 编辑器),因此为此我需要一些“自动”功能。谢谢!
ps: 如果 HTML & CSS 无能为力,任何 PHP 或 Jquery 函数也欢迎。谢谢!
最佳答案
你试过这样的事情吗?
<div>
<img src="image1.jpg" style="float:left; padding-right:10px;">
FIRST PART OF TEXT
<div style="clear: both;"></div>
<img src="image2.jpg" style="float:left; padding-right:10px;">
SECOND PART OF TEXT
</div>
无论如何你都无法真正控制间距,但如果第一个文本足够长,它将进入两个图像之间的间隙。
这是一个fiddle:http://jsfiddle.net/NVyLX/1/
关于php - 用文本填充的 div 之间的复杂垂直间距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17968404/