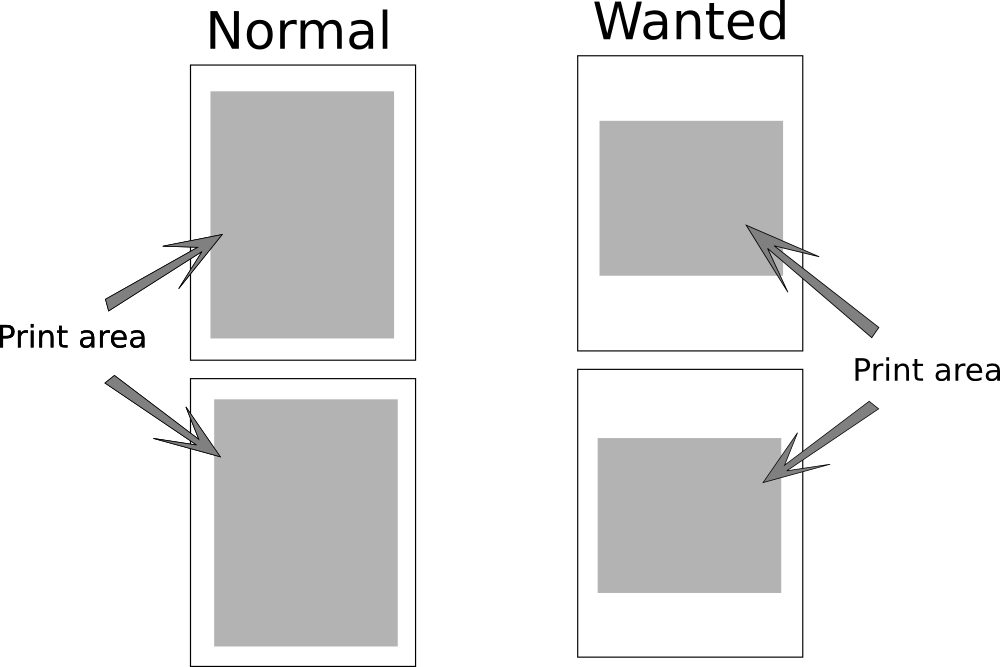
我需要在 A4 纸上打印并增加每页顶部和底部的边距。
例如  我如何在 css 中执行此操作?
我如何在 css 中执行此操作?
最佳答案
您可以使用 <link>像往常一样标记,并设置 media="print"这将应用样式打印,你也可以去@print媒体查询并自定义最适合打印的布局。
@media print {
div {
color: #f00;
}
/* Write custom styles here */
}
Demo (检查打印预览,文本将变为红色)
关于css - 从浏览器在自定义区域打印,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18959615/