一位客户告诉我,我的一个页面上的内容被错误地折叠了。
这是页面:http://www.polarpumpen.se/fortum
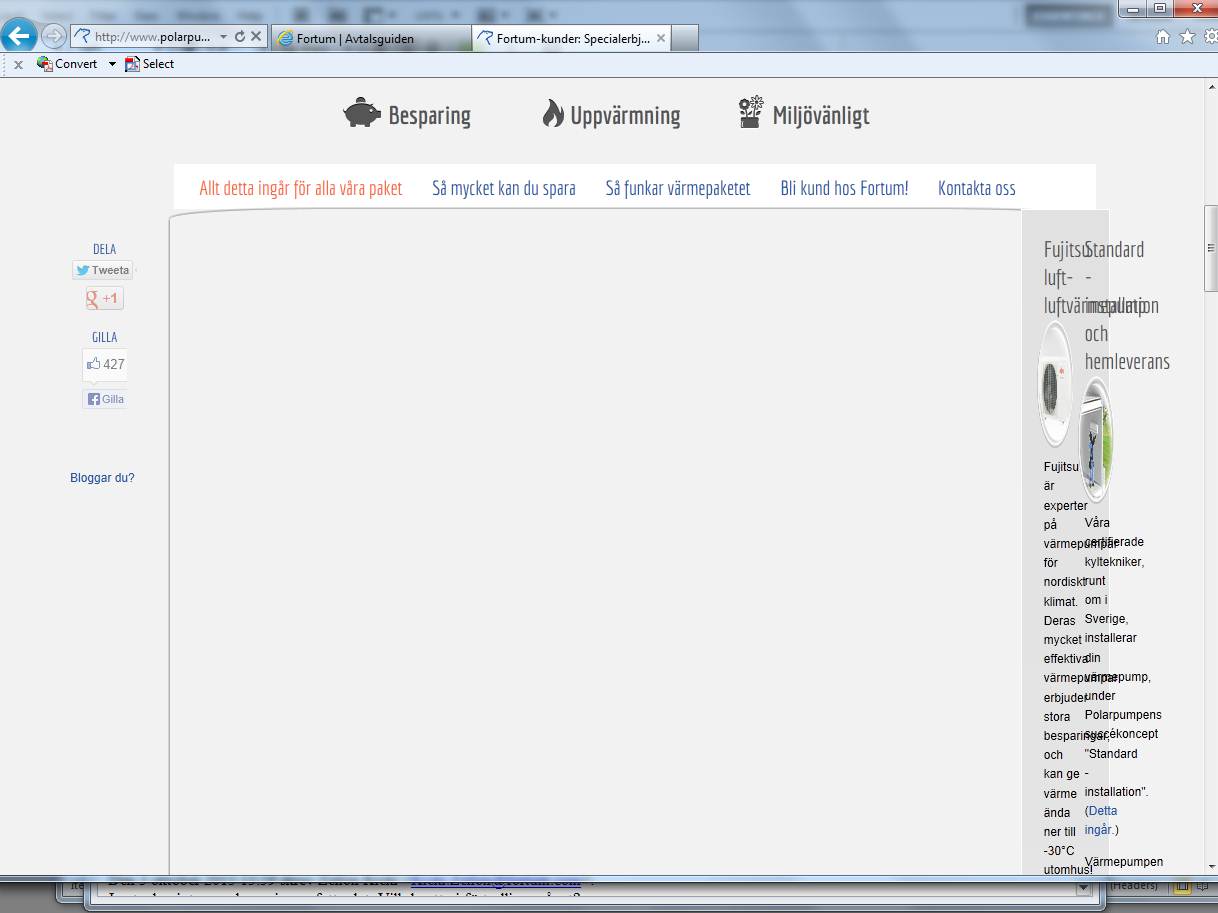
**这就是客户看到的样子:****

不幸的是,我无法重现问题,而且我没有关于她使用的 IE 版本的任何信息。
我已经尝试过 IE7、IE8、IE8、IE9、IE10 和 IE10 的兼容模式。我仍然无法重新创建它,因此无法解决它...
有没有人认识到这个问题并且可以指出正确的方向来重新创建它?
谢谢!
最佳答案
您的客户在我测试时使用的是 IE11,我也一样。
调试后,您似乎错过了 #tabby-content 中的 float:left。这是添加 float:left

关于css - 重新创建错误折叠的内容 IE,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19768581/