我很难将我的导航栏品牌 Logo 居中。
目前,我的 Logo 将靠左对齐。
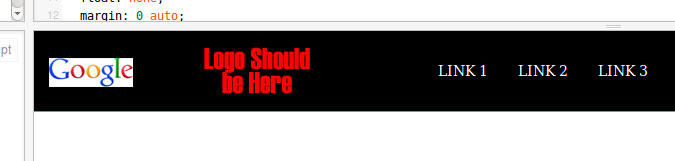
我实际上想让它从第一个链接居中对齐。请在下面找到示例:

请在下面找到我在 JSFiddle 的代码
<div id="navbar">
<nav role="navigation" class="navbar-custom">
<div class="navbar-header">
<button data-toggle="collapse" data-target="#ren-nav-collapse" class="navbar-toggle">
<span class="sr-only">
Toggle navigation
</span>
<span class="icon-bar" />
<span class="icon-bar" />
<span class="icon-bar" />
</button>
<a href="#" class="navbar-brand">
<img src="http://i.imgur.com/CMEnIo7.png" />
</a>
</div>
<div class="collapse navbar-collapse" id="ren-nav-collapse">
<ul class="nav navbar-nav">
<li>
<a href="#">LINK 1</a>
</li>
<li>
<a href="#">LINK 2</a>
</li>
<li>
<a href="#">LINK 3</a>
</li>
<li>
<a href="#">LINK 4</a>
</li>
<li>
<a href="#">LINK 5</a>
</li>
<li>
<a href="#">LINK 6</a>
</li>
</ul>
</div>
</nav>
</div>
非常需要您的回答。
最佳答案
看这里:http://jsfiddle.net/QSa8v/4/
HTML 更改:
<div id="navbar">
<nav role="navigation" class="navbar-custom">
<div class="navbar-header col-xs-3 myheader"> // CHANGE HERE
<button data-toggle="collapse" data-target="#ren-nav-collapse" class="navbar-toggle">
<span class="sr-only">
Toggle navigation
</span>
<span class="icon-bar" />
<span class="icon-bar" />
<span class="icon-bar" />
</button>
<a href="#" class="navbar-brand mybrand"> // CHANGE HERE
<img src="http://i.imgur.com/CMEnIo7.png" />
</a>
</div>
<div class="collapse navbar-collapse" id="ren-nav-collapse">
<ul class="nav navbar-nav mybar"> // CHANGE HERE
<li>
<a href="#">LINK 1</a>
</li>
<li>
<a href="#">LINK 2</a>
</li>
<li>
<a href="#">LINK 3</a>
</li>
<li>
<a href="#">LINK 4</a>
</li>
<li>
<a href="#">LINK 5</a>
</li>
<li>
<a href="#">LINK 6</a>
</li>
</ul>
</div>
</nav>
</div>
添加了 CSS:
.mybar {
margin-left:0px !important;
}
.mybrand{
float:none !important;
}
.myheader{
text-align: center;
padding: 1em;
}
关于css - Twitter Bootstrap 3.0.3 Navbar 对齐 Navbar Header,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21232512/