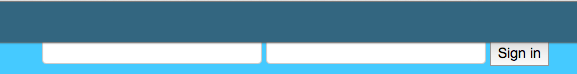
我试图让我的登录表单位于我用作菜单栏的 div 之上,但 div 在前面并且它阻止了登录表单。这是我现在的代码,有人知道如何解决这个问题吗?:
#login-form {
top: 0;
position: absolute;
}
#topbar {
height: 40px;
width: 100%;
background-color: #336680;
box-shadow: 0.1em 0.1em 0.1em;
position: absolute;
top: 0;
left: 0;
padding: 0;
}

最佳答案
在您的 HTML 中,将 #login-form 元素放在 #topbar 元素之后。从逻辑上讲,这就是它应该在的位置(这对屏幕阅读器和纯文本浏览器很有用)
或者,在您的 CSS 中使用 z-index - 更高的数字会放在顶部。
关于html - div 在我的登录表单前面?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21962665/