我需要创建一个模糊效果,当 position 设置为 relative、absolute atc 时,它也适用于 IE。
我无法完成这项工作。
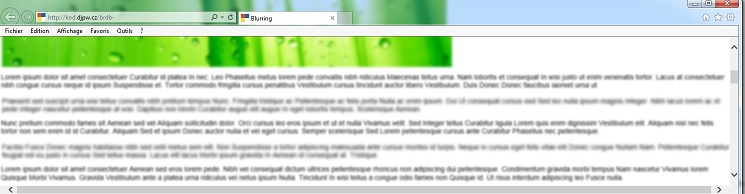
这是一个示例:Sample
它应该全部模糊,但它只模糊没有设置 position 的元素。
在其他浏览器中工作正常,但在 IE 上不工作..
最佳答案
您需要将模糊滤镜扩展到元素本身:
.blur, /* do you neeed it too for IE ? */
.blur p, /* extra for IE */
.blur div/* extra for IE */
{
-ms-filter: blur(2px);
filter:progid:DXImageTransform.Microsoft.Blur(pixelradius='2', shadowopacity='0.0');
}
所以也许解决方案是通过类仅将模糊滤镜设置为子元素 :),否则滤镜会应用两次 在非相关元素上。

关于css - 如何使模糊效果在 IE 中工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23969740/