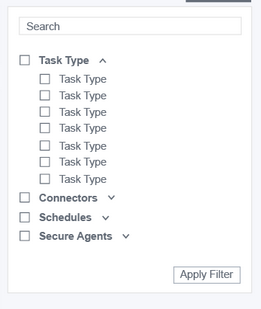
我正在使用 angularjs 和 bootstrap Accordion ,我需要将 Accordion 制作成没有任何边框或颜色的纯白色。类似于下图。

我的代码
<div class="panel panel-default">
<div class="panel-body">
<accordion>
<accordion-group is-open="item.open" ng-repeat="item in filterGroup | filter:searchText">
<accordion-heading>
<input type="checkbox" class="pull-left glyphicon" ng-click="filterHeaderClick(item.title, $event)" ng-model="master" value="{{item.title}}"/>{{ item.title }}
<span class="pull-right glyphicon" ng-class="{'glyphicon-chevron-down': item.open, 'glyphicon-chevron-up': !item.open}"></span>
</accordion-heading>
<div ng-repeat="data in item.content">
<input type="checkbox" class="pull-left glyphicon" ng-click="filterSubitemClick(data, item.title, $event)" ng-checked="master" value="{{data}}" />{{data}}
</div>
</accordion-group>
</accordion>
<div class="pull-right">
<button type="button" class="btn btn-default btn-xs" ng-click="applyFilterClick($event)">Apply Filter</button>
</div>
</div>
</div>
$scope.filterGroup = [{
title: "Task Type",
content: ["Task Type 1", "Task Type 2", "Task Type 3", "Task Type 4"],
open: false,
checked: false
}, {
title: "Connectors",
content: ["c1", "c2"],
open: false,
checked: false
}, {
title: "Schedules",
content: ["s1", "s2"],
open: false,
checked: false
}, {
title: "Secure Agents",
content: ["a1", "zmr"],
open: false,
checked: false
}];
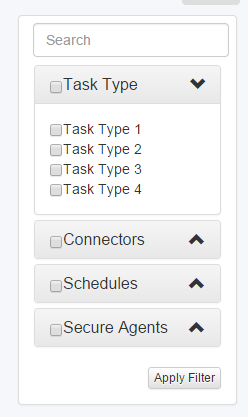
我的 Accordion 屏幕截图

最佳答案
正如@Aditya Sethi 所说,您需要覆盖 bootstrap css,但还有一个面板标题图像需要删除。将您的 panel-body div 包裹在下面的自定义 div 中
<div id="custom-accord">
<!-- your panel-body content-->
</div>
及以下CSS
#custom-accord .panel-default {
border-color: white !important;
}
#custom-accord .panel-heading {
background-color: white !important;
border-color: white !important;
background-image: none !important;
}
#custom-accord .panel-group .panel-heading+.panel-collapse .panel-body {
border-top: 0px white !important;
}
关于css - 如何将 Accordion css 更改为纯白色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27079035/