因此,我需要创建包含 colspans 和 rowspans 的复杂系统的表。你可以看看那个 here
这是 html:
<table cellspacing="0" cellpadding="0" style="table-layout: fixed; width: 900px;">
<tr>
<td colspan="3" rowspan="3" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/gag.jpg" style="width: 100%;" />
</td>
<td colspan="2" rowspan="2" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ts2.jpg" style="width: 100%;" />
</td>
<td colspan="2" rowspan="3" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/gm.jpg" style="width: 100%;" />
</td>
<td colspan="1" rowspan="1" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/mp.jpg" style="width: 100%;" />
</td>
<td colspan="1" rowspan="1" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/cd.jpg" style="width: 100%;" />
</td>
</tr>
<tr>
<td colspan="2" rowspan="2" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/43ai.jpg" style="width: 100%;" />
</td>
</tr>
<tr>
<td colspan="2" rowspan="2" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/fc.jpg" style="width: 100%;" />
</td>
</tr>
<tr>
<td colspan="3" rowspan="2" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/diodella.jpg" style="width: 100%;" />
</td>
<td colspan="2" rowspan="2" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ts1.jpg" style="width: 100%;" />
</td>
<td colspan="2" rowspan="1" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/kor.jpg" style="width: 100%;" />
</td>
</tr>
<tr>
<td colspan="2" rowspan="1" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ic.jpg" style="width: 100%;" />
</td>
<td colspan="2" rowspan="1" >
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/enter.jpg" style="width: 100%;" />
</td>
</tr>
即使我以像素为单位设置所有单元格的宽度和高度,它也无法在 IE 中正常工作。
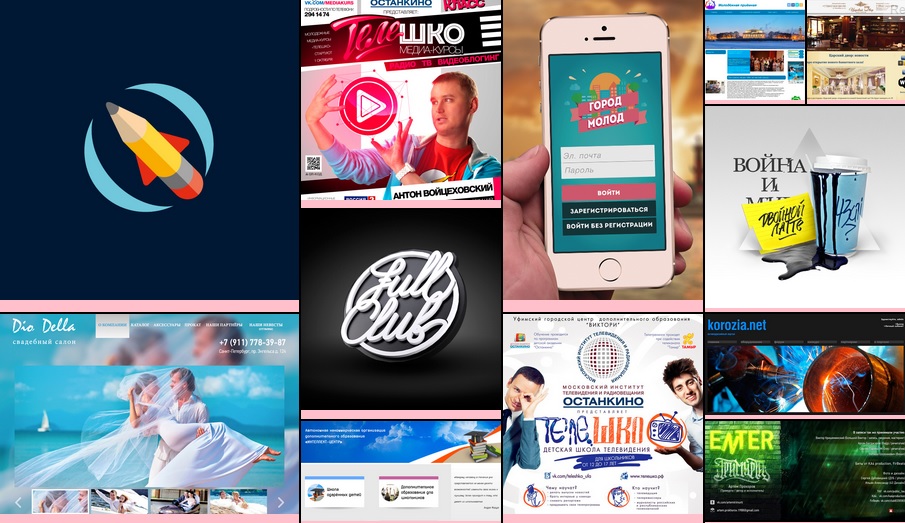
你可以看到,它应该如何在这个屏幕截图上工作。

小空间现在不重要了。我将背景设置为粉红色并添加了黑色边框以便更好地理解。
如何解决 IE 中 rowspan/colspan 系统的大空间和问题?

最佳答案
将您的布局想象成一个 9 列网格,其中内容跨越 1、2 或 3 列。然后使用 float :
#grid {
width: 900px;
overflow: hidden;
}
#grid div {
float: left;
}
#grid .col-3-9 {
width: 33.33%;
}
#grid .col-2-9 {
width: 22.22%;
}
#grid .col-1-2 {
width: 50%;
}
#grid img {
display: block;
width: 100%;
}<div id="grid">
<div class="col-3-9">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/gag.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/diodella.jpg">
</div>
<div class="col-2-9">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ts2.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/fc.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ic.jpg">
</div>
<div class="col-2-9">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/gm.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/ts1.jpg">
</div>
<div class="col-2-9">
<div class="col-1-2">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/mp.jpg">
</div>
<div class="col-1-2">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/cd.jpg">
</div>
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/43ai.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/kor.jpg">
<img src="http://welb-studio.com/wp-content/lenden-design/pictures/portfolio/enter.jpg">
</div>
</div>关于css - IE中的Rowspan和colspan问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27304336/