我正在尝试将 jQuery Select2 与 Zurb Foundation CSS 集成,但遇到了一些麻烦。
我需要能够指定一个元素以用于存储多选的选定选项。此元素需要与包含输入搜索框的元素分开。
下图显示了两个 Foundation CSS 行,每行有两列(标题行“国家/地区”除外)。最左侧列的标签和最右侧列的输入。现在,下图未与 Select2 集成。

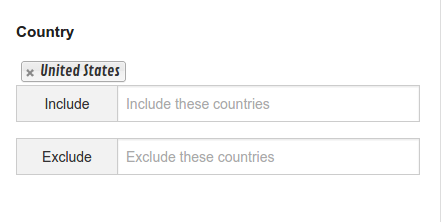
我正在尝试以如下屏幕截图所示的方式实现 Select2。 (注意:我显然手动编辑了 HTML 以这种格式显示)。

我试图实现的最终 HTML 结构如下。
<div class="select2-container select2-container-multi row">
<ul class="select2-choices">
<li class="select2-search-choice"></li>
...
</ul>
</div>
<div class="small-3 columns">my label</div>
<div class="small-9 columns">
<div class="select2-search-field"></div>
我的问题是,如何通过明确告诉 jQuery Select2 将所选选项列表放置在何处以及将搜索框放置在何处来实现第二张图片中的布局?
最佳答案
已经有一些人在集成 foundation5 和 select2 方面付出了一些努力。也许 cviebrock 的要点可能会有所帮助? https://gist.github.com/cviebrock/8056741 .
如果您正在寻找替代方案,请尝试。 Roy McKenzie 的基金会专用插件:http://roymckenzie.github.io/foundation-select/
关于javascript - 基础 CSS 和 jQuery Select2,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28328044/