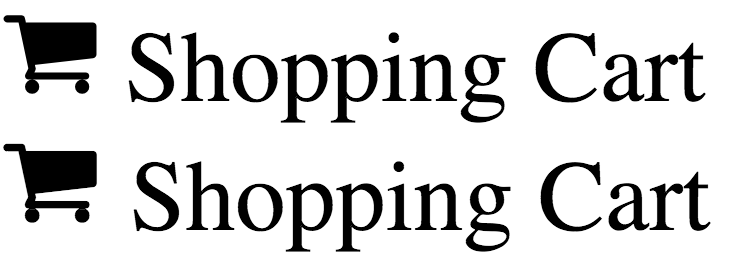
我正在尝试垂直对齐字体图标。我已经尝试过 vertical-align: middle 但总是会出现一些对齐差异。以下示例有 2 种不同的图标使用方式,但它们未正确对齐。
div {
font-size: 50px;
font-family: helvetica, arial, sans-serif;
text-transform: uppercase;
background: yellow;
}
.cart {
margin-top: 20px;
}
.cart:before {
font-family: "fanatic-icons" !important;
font-weight: normal;
content: "b";
margin-right: 5px;
vertical-align: middle;
text-transform: none;
}<link rel="stylesheet" type="text/css" href="https://fontastic.s3.amazonaws.com/PxvnwqrSXE7pXNDNDqGp4i/icons.css">
<div>
<span class="icon icon-shopping-cart"></span> Shopping Cart
</div>
<div class="cart">
Shopping Cart
</div> 
最佳答案
您可以尝试 vertical-align: text-bottom 或 vertical-align: text-top,具体取决于您觉得哪个更垂直居中。
对于您的购物车图标,text-top 似乎最垂直居中。
关于html - 如何垂直对齐图标字体,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28715887/