我正在尝试创建一个基于 compass sprite mixins for SCSS 的 sprite mixin .
问题是图片加载了多次。一个用于图像的每个唯一调用(因此每个引用 Sprite 的新类名)
这是我正在使用的 SCSS。首先我们调用 compass mixins:
$sprite-default-size:29px;
@import "compass/utilities/sprites/sprite-img";
然后我创建自己的 mixin,旨在接受一列图像,每幅图像的右侧都有悬停状态:
$icons: "/assets/icons/socialMediaSprite.png";
@mixin verticalHoverSprite($row){
@include sprite-img("/assets/icons/socialMediaSprite.png",1,$row);
&:hover{
@include sprite-img($icons,2, $row);
}
}
我将 mixins 应用于每个必需的类:
.socialMediaLink{
@include verticalHoverSprite(1);
&.facebook{
@include verticalHoverSprite(2);
}
&.twitter{
@include verticalHoverSprite(3);
}
}
这是我将图像附加到的 HTML:
<span class="socialMediaLink"></span>
<span class="facebook socialMediaLink"></span>
<span class="twitter socialMediaLink"></span>
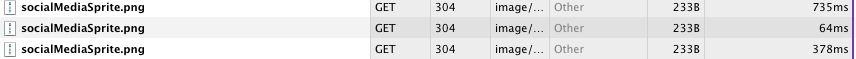
Chrome 网络面板的屏幕截图,显示图像加载了三次:

最佳答案
检查您的浏览器是否禁用了缓存(大约从 v17 开始可以禁用)。
另一个想法是您只包含一次图像:
background: url(yourimage.png) no-repeat;
然后只用 CSS 改变它的位置而不再次包含图像:
background-position: 0px 100px;
我猜你正在尝试这样做我只是建议不要为每个类都包含图像,只改变位置。
关于css - 多次加载 Sprite,而不是像我期望的那样缓存,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10614831/