我正在使用 bootstrap 的标签来显示我的博客的标签。我想做的是将标签“拆分”为两部分:
- BG1 颜色的第一部分包含标签字符串
- BG2 颜色的第二部分包含标签计数
这可能并不容易和棘手,因为 Bootstrap 为每个标签定义了所有填充。
例如,更改第二部分文本背景的简单解决方案将不起作用,因为它只会扩展到不考虑填充的字符串长度。
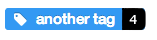
您可以在下面找到我想要完成的任务的视觉帮助。

所以基本上我需要处理以下跨度标签。
<li>
<a class="label label-info" href="">
<i class="icon-tag icon-white"></i>
another tag
<span class="tagCountInfo">4</span>
</a>
</li>
最佳答案
尝试:
<li>
<a class="label label-info" href="">
<i class="icon-tag icon-white"></i>
tagName
<span class="count">4</span>
</a>
</li>
与
.count {
background-color: #000000;
border-radius: 0 3px 3px 0;
margin-right: -4px;
padding: 2px 4px 3px;
}
当心:这很黑客......
关于css - 拆分 Twitter Bootstrap 标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15406690/