我知道这完全会被否决,因为尽管我认为这是一个合理的担忧,而且我确信其他人也有这样的担忧,但这是一个“无代码”问题。 :) 希望我能在它搁置之前得到答复。
我总是确保不使用不必要的内联样式。但今天我注意到,在我的标记中有一个强制内联样式的脚本,我无法消除它。我会根据要求提供我的网站链接(我不想像我在钓鱼一样离开),这样你就可以看到它但基本上发生的是我的网站加载正常,然后在我悬停或点击某个元素,内联样式神奇地出现了。
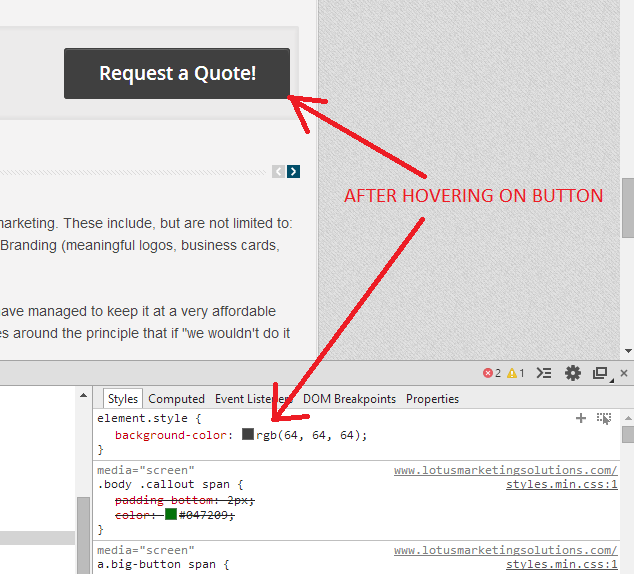
这里有一些视觉辅助


谢谢
最佳答案
因此,无论何时您使用 jQuery 应用样式,它都会将它们内联应用到 style="" 属性。检查您的 jQuery 是否存在遇到问题的“神秘样式”。 grep 命令是您的 friend 。
祝你好运!
关于javascript - 是什么在我的标记中强制使用内联样式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23233785/