我将 Wordpress 3.9.2 与 Visual Form Builder 插件一起使用,当我在常规页面中使用 Jquery Datepicker 时,它可以正常工作。
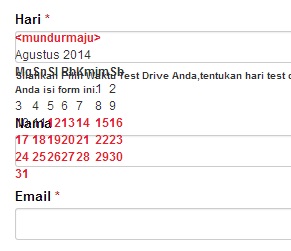
但是如果我在 Tab/Modal/对话框中使用 Jquery Datepicker,CSS 样式就会丢失。请帮忙。图片在这里:

这是链接:http://bit.ly/1uAWdqS (预订试驾选项卡 - Hari)
我不明白这是怎么回事。请帮助,提前致谢
最佳答案
您必须将此 css 文件添加到您的 header.php 中:
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css">
关于Jquery Datepicker CSS 在模态内部不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25224998/