这个问题分为三个部分,我认为最好都在这里问,因为彼此相关。
如果这个问题太多/过头了,请提出建议,我会进行修改。
问题#1
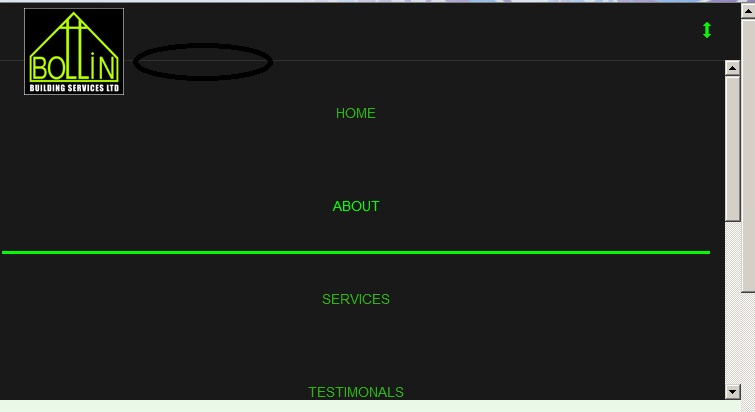
基本上,当我的导航栏折叠成下拉菜单时,填充会增加并在链接之间留下巨大的间隙。如下所示;

通过移除 line-height: 50px 解决;来自 .navbar-default .navbar-nav > li > a {
问题 #2
我在切换模式中有一个换行符,但我似乎无法将其置于 Logo 下方。我猜它的高度固定为 50px,例如导航栏上的所有默认设置。

由于我的 Logo 高度为 100 像素,因此通过更改解决。
问题#3
正在移除导航栏中的滚动条
通过将 .navbar-collapse {max-height: 340px;} 中的最大高度更改为 700px 解决

导航栏 CSS
.navbar {
margin-bottom: 0;
background: #191919;
min-height: 100px !important;
border: none;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
-o-border-radius: 0;
}
.navbar-brand {
position: relative;
padding: 21px 25px 21px 25px;
margin: 0!important;
transition: all 0.3s ease-in-out;
color: #1c1c1c;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
}
.navbar-default .navbar-nav {
margin-right: 0px!important;
position: relative;
transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
}
.navbar-default .navbar-nav > li {
margin-left: 3px;
}
.navbar-default .navbar-nav > li > a {
color: #2eb60f;
display: bold;
font-size: 14px;
font-weight: 200;
overflow: hidden;
line-height: 50px;
padding: 20px 10px 20px 10px !important;
}
.navbar-default .navbar-nav > li > a {
border-bottom: 3px solid #191919;
}
.navbar-default .navbar-nav > li > a.active, .navbar-default .navbar-nav > li:hover > a {
border-bottom: 3px solid #04fa00;
color: #04fa00;
}
.navbar-default .navbar-toggle {
border-color: #191919;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #191919;
}
.navbar-default .navbar-collapse {
border: none;
text-align: center;
}
.navbar-default .navbar-collapse > li > a {
padding: 2px 1px 2px 1px !important;
}
导航栏的 HTML
<div id="container">
<header class="clearfix">
<div class="navbar navbar-default">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<i class="glyphicon glyphicon-resize-vertical" style="font-size: 16px;color:#04fa00"></i>
</button>
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" rel="home" href="#">
<img style="max-width:100px; margin-top: -16px;"
src="/images/mainlogo.png">
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">HOME</a></li>
<li><a href="about.html">ABOUT</a></li>
<li><a href="services.html">SERVICES</a></li>
<li><a href="testimonals.php">TESTIMONALS</a></li>
<li><a href="gallery.php">GALLERY</a></li>
<li><a href="contact.php">CONTACT</a></li>
<li><a href="admin.php">ADMIN</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.navbar navbar-default -->
</header>
</div><!-- /.end container -->
最佳答案
第一个问题:
修复穿过 Logo 的换行符。 .navbar-header { 高度:100px;
第二个问题。
第二个滚动条是由
引起的.navbar-collapse {max-height: 340px;}
一起删除最大高度或使其更大以适应导航栏高度。
第三个问题。
填充/行高似乎是多个问题。如果你删除
.navbar-default .navbar-nav > li > a {padding: 20px 10px 20px 10px !important;}
这将解决下拉问题,但您仍然需要为展开的导航栏调整媒体查询。
关于css - 为什么我的填充会在 bootstrap 3 导航栏崩溃时执行此操作?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25609771/