我实现了 PDF.js 库,我需要从 IE 11 打印 PDF(单击 PDF.js 查看器中的按钮)。问题是,IE 添加了页面信息(页眉、页脚、页码),并向右截断了 5cm 之类的文本。我花了几个小时为@page 规则尝试不同的 CSS 变体,但仍然无法修复它。这是图片。
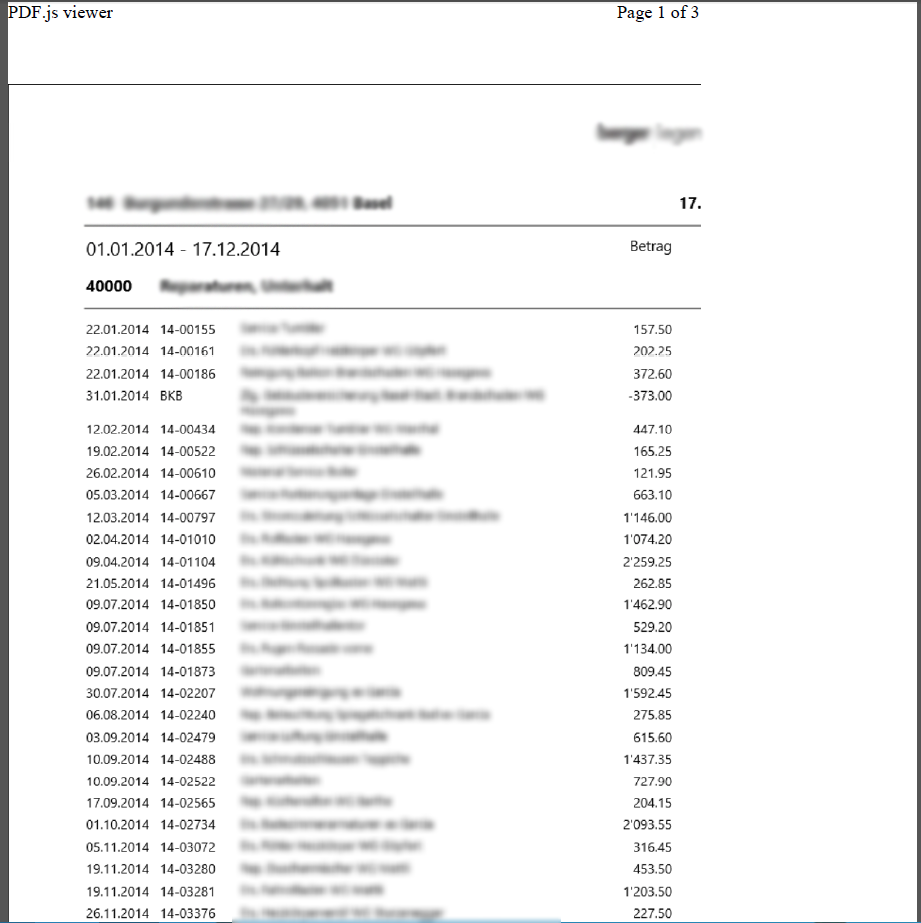
这是打印文件的样子:

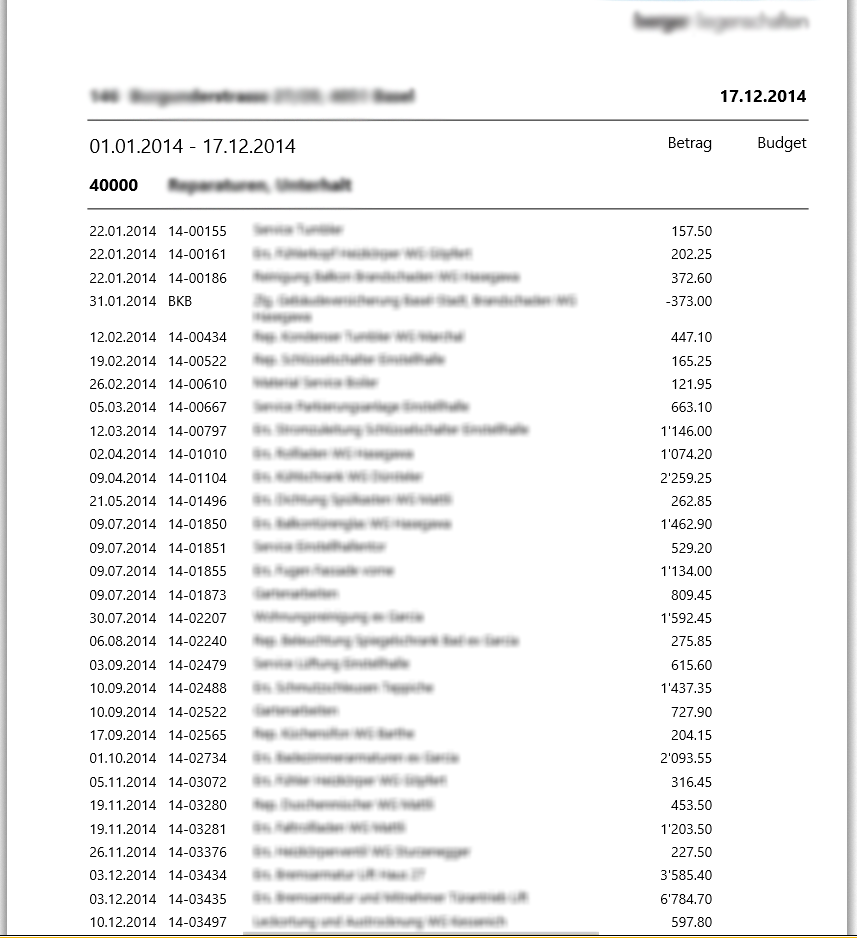
这就是将左边距和右边距设置为 0mm 打印成 pdf 的样子:

你看,位置和大小是正确的,但文本只是被截断了。现在,当我向右边距添加 50mm 时:

现在页码与文档对齐了,文档文本仍然被截断,但少了一点。
我尝试了不同的值并得到了奇怪的结果,但我无法让它显示完整的文本。尝试了各种边距,填充,大小,宽度,溢出:可见......没有任何效果。我设法删除页眉、页脚和页码的唯一方法是在 IE 打印设置中手动设置。但随后文本再次被切断。乱搞打印设置不应该是客户的工作,它应该自动工作得很好。我在 SO 上发现了类似的问题,但没有最终答案。这实际上是一个无法解决的 IE 错误吗?谢谢
最佳答案
我相信您可以在此处找到有关此(和其他 IE)打印问题的更多信息:
(IE:在 Internet Explorer 中打印不正确) https://github.com/mozilla/pdf.js/issues/3983
使用此 pdf.js 库在 IE 10 和 IE 11 中打印似乎存在很多问题。我目前正试图让它自己工作。 (我自己的问题是第 2 页的内容出现在第 1 页并截断了第 1 页的内容)
这个(大约 3469 行,viewer.js)
canvas.style.width = (PRINT_OUTPUT_SCALE * viewport.width) + 'px';
canvas.style.height = (PRINT_OUTPUT_SCALE * viewport.height) + 'px';
var cssScale = 'scale(1, 1)';
似乎为我解决了缩放问题,himawan-r(页面设置对话框)在 2015 年 4 月 25 日左右的评论告诉我如何摆脱页眉/页脚。
目前我唯一真正的解决方法是在 PDF 插件中强制打印,如果未安装该插件,则默认为标准 html 页面,其中包含用于剥离不可打印区域的相关 CSS 查询。
我希望这个问题能尽快得到解决,因为我真的很喜欢 pdf.js 库。
关于css - Internet Explorer 11 打印在右侧剪切文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27529170/