我正在使用 react-transitive-number实现数字变化的传递动画[demo page]

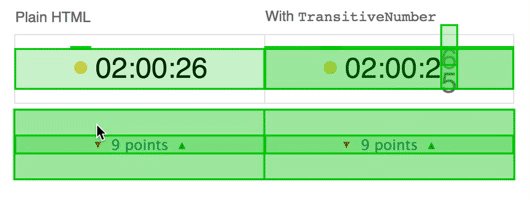
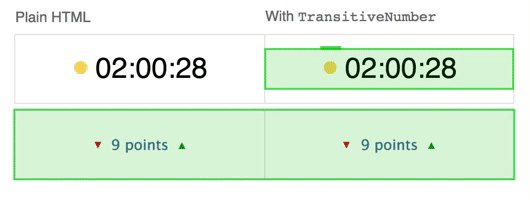
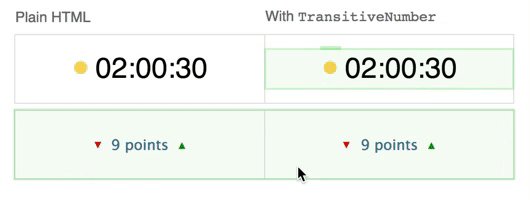
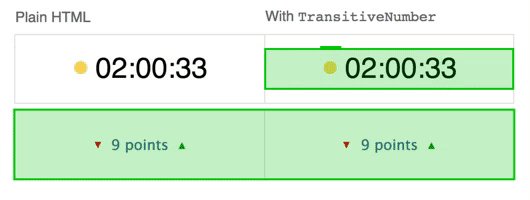
问题是——如果你看this page在 Chrome devtools 中,渲染选项卡中的“Paint Flashing”,您可能会看到每个过渡都会导致以下 sibling 重新绘制。
为什么会发生这种情况?我可以理解数字的重绘,或与此插件相关的任何元素。但是为什么会影响全网关注的 sibling 呢?
有什么办法可以避免这些不必要的重绘?
最佳答案
将带有编号的每个标签移动到自己的层解决了问题。
解决方案是 - 添加
translateZ(0)
关于css - 对以下 sibling 进行不必要的重绘,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41243786/