我最近开始定制一个站点,但有一个问题不知道如何解决。
在我的商店页面 URL
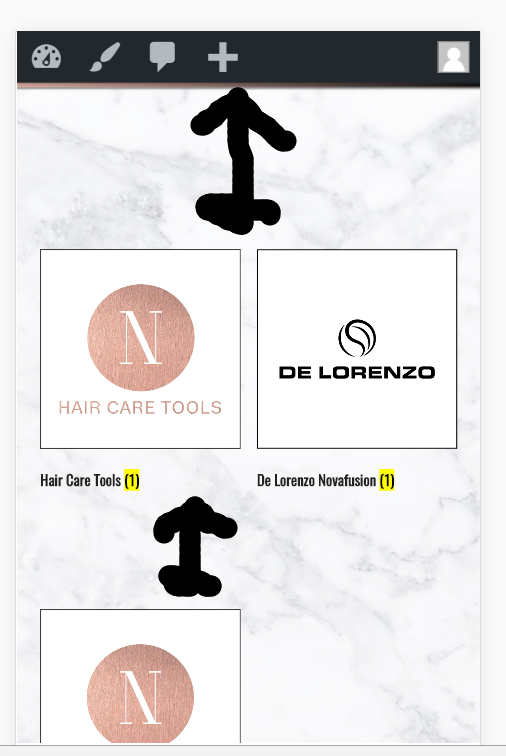
当尝试从智能手机打开时,顶部和产品类别之间的差距太大,我看到这个:
我自己尝试使用这个 CSS 来消除这个差距:
.woocommerce ul.products li.product, .woocommerce-page ul.products
li.product {
min-height: 420px !important;
}
但似乎也影响了 Product Archives 页面,看起来很糟糕。如何仅为移动设备添加 css 来解决这个问题?提前致谢。
最佳答案
我发现使用以下样式:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product {
margin-bottom: -100px;
}
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product {
min-height: 490px !important;
margin-bottom: 0px;
您应该删除 min-height 和 margin-bottom 以解决产品中的高度问题。在产品部分上方,您使用 header-content 和 wrapper-content 进行填充,请根据您的屏幕尺寸进行更改。
希望能奏效。
关于php - 如何消除 WooCommerce 商店中产品类别之间的差距?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44112423/