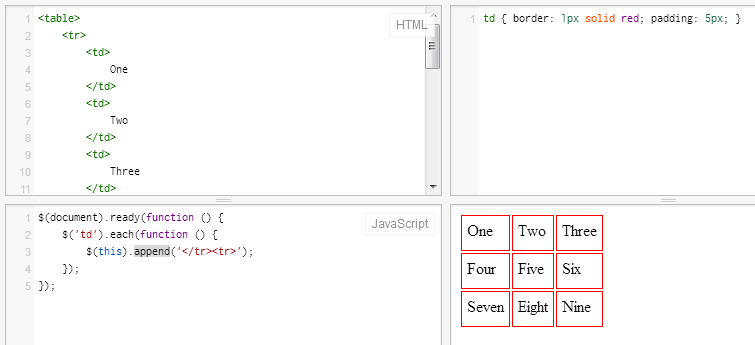
我有一个包含 3 列的表格。我想转换为单行。

both append.('</tr><tr>') and after.('</tr><tr>') do not work.
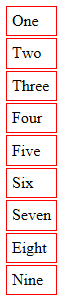
移动友好页面需要这样 -

感谢您的帮助!
最佳答案
实现此目的的一种方法是使用 JQuery wrap 方法。请参阅 Wrap 和 UnWrap
$(document).ready(function () {
var tbl = $("table");
$('td','table').unwrap().each(
function () {
tbl.append($(this).wrap('<tr>').parent());
});
});
更简单的一个:
$(document).ready(function () {
$('table').find('td').unwrap().wrap($('<tr/>'));
});
关于javascript - 将多列 html 表转换为单列以实现移动友好布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16043045/