我正在使用 Meteor (fluid.html) 的 Bootstrap 示例。我已将 Bootstrap 更新到最新的 2.0.4。
但是我遇到了一个奇怪的问题,padding-top: 60px;与
@media (max-width: 979px)
body {
padding-top: 0;
}
好吧.. webkit 似乎可以这样做(由于某种原因仅在 Meteor 上):

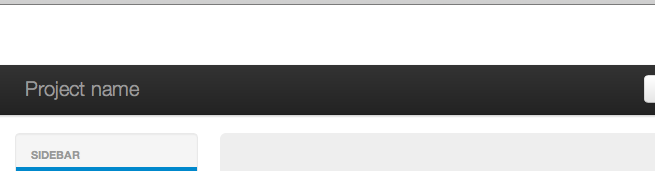
最终看起来像这样:

(顶部黑条上方有一个间隙)-当然这是流体布局,因此需要将浏览器向下拖动到小 View (适用于 iPhone/Android/平板电脑)
我如何设法让浏览器将 padding-top: 0 作为首选项,这样它就不会这样做?或者为什么要这样做(CSS 文件以相同的顺序加载 - 首先 bootstrap.css 然后 bootstrap-responsive.css。我不明白差异
(应该是这样的:http://twitter.github.com/bootstrap/examples/fluid.html)
最佳答案
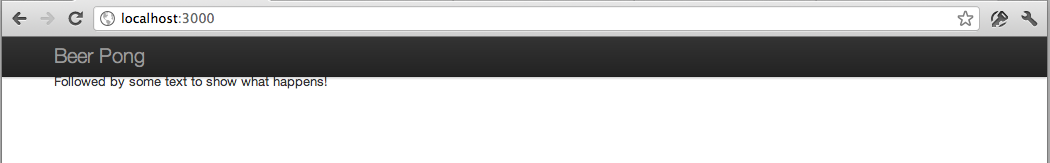
升级到 2.0.4 后,我仍然遇到以下问题:在使用 navbar-fixed-top 时,在某些分辨率下内容会被隐藏。这是在某些分辨率下发生的情况:

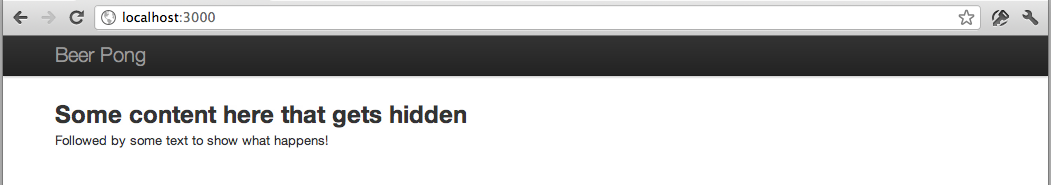
调整 CSS 后,我想出了以下解决方案,当添加到 CSS 文件顶部时,它可以在所有分辨率下修复它:
@media (min-width: 979px) { body { padding-top: 60px; } }

希望这能解决您的问题。
关于css - 使用 Meteor 的 Bootstrap 示例,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11275139/