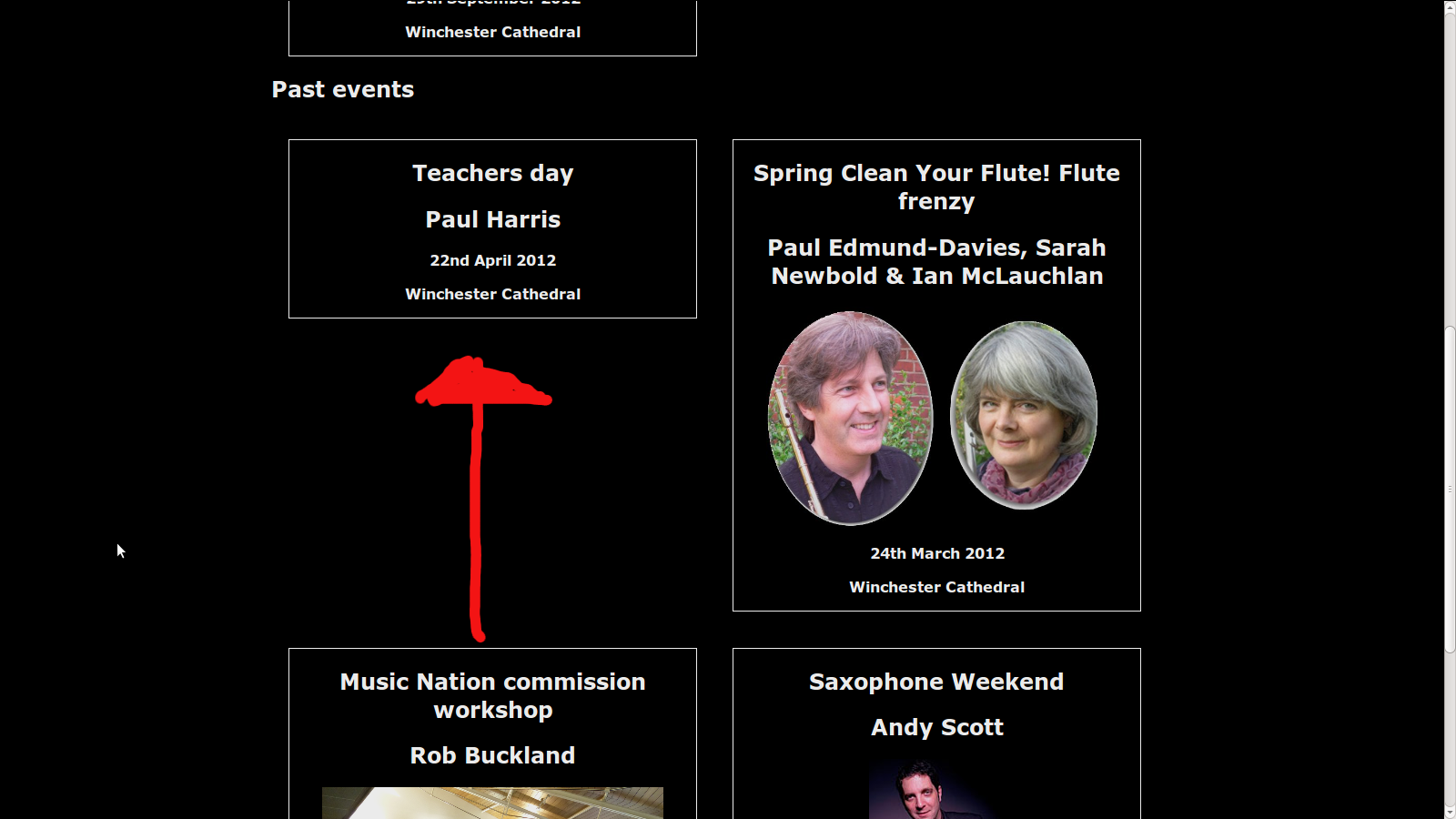
下面屏幕截图中的每个框都采用“float: left”样式。
如何让它们 float 到第一个有空格的“列”? (例如,在下面的示例中,将 Music Nation 框移动到红色箭头显示的位置)

最佳答案
您可以将列放在右侧,并使用 float:right 样式。这应该可以解决问题,但我真的不知道是否有最佳实践。
你也可以在盒子上放置一个负的 margin-top 将其拉起,但在我看来,这是一个不好的做法。你应该尝试我说的第一个。
编辑:我认为这对您来说会很有趣:http://masonry.desandro.com/
关于css - 获取浮点到 "float up"以填充空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11563249/