我们有一个利用 JavaScript 的解决方案,但我也很好奇是否有办法使用纯 CSS 来做到这一点?
情况
我对响应式设计相对较新,过去一直坚持使用定位等来实现我的布局。我正在尝试创建一个简单的响应式 header ,以特定方式调整大小。
我的困境
标题是页面顶部的 29 像素高的栏,两端各有 29x29 按钮。在中间,与右侧按钮接壤的是一个 div(用于页面标题),我希望它的最小宽度为 300,但我也希望它随着浏览器宽度而扩展。
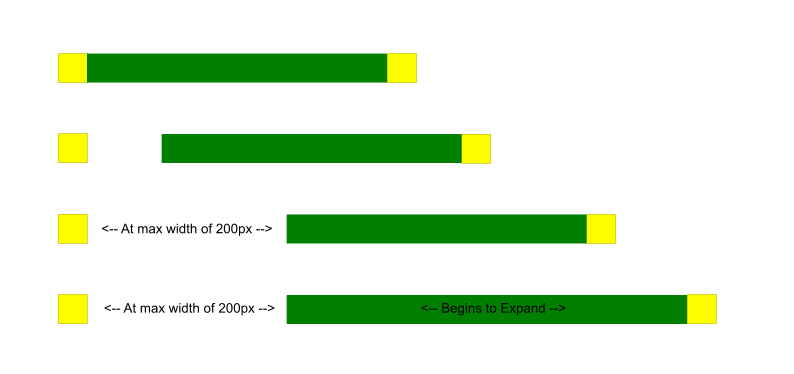
这里有一个问题:我希望这个标题 div 远离左侧按钮,留下 最大宽度 200 像素的间隙。一旦达到间隙的最大宽度,我希望标题 div 开始扩展,并保持按住右侧按钮。如下。

注意:我创建了一个 jsfiddle here用于实验
最佳答案
我已经modified your JSFiddle并添加了一些 JavaScript 以获得我认为您正在寻找的效果。还有一些注释可以引导您准确了解 JS 代码试图完成的任务。
本质上,我将一个处理程序绑定(bind)到 window.resize 事件,计算标题中的可用空间,并添加或减去标题容器以保持其宽度。
关于responsive-design - 困惑: Responsive header with special resizing through pure HTML/CSS?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12068522/