我有一个简单(外观)菜单的概念,它仅使用 CSS 来展开和缩回子菜单。
这就是概念化的内容:

<ul>
<li><a href="#">home</a></li>
<li><a href="#">main one</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
<li><a href="#">sub three</a></li>
</ul>
</li>
<li><a href="#">main two</a>
<ul>
<li><a href="#">sub one</a></li>
<li><a href="#">sub two</a></li>
</ul>
</li>
<li><a href="#">main three</a></li>
</ul>
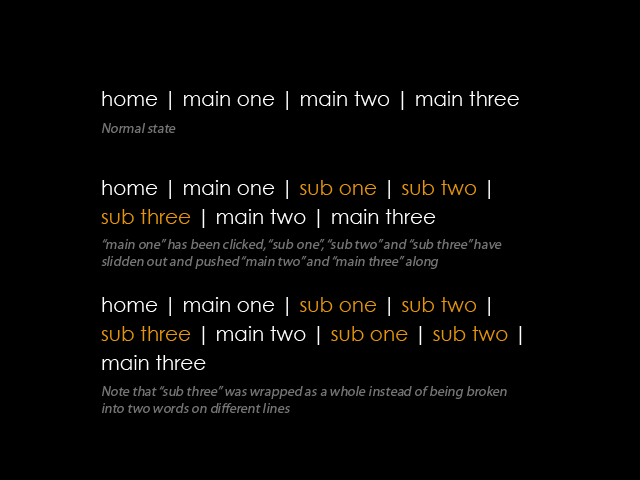
我已经使用嵌套无序列表对上面的基本框架进行了编码(忽略缺少类、ID、管道符号等),但我在保持所有内容内联时遇到了麻烦。所有列表均为 list-style-type: none 并且所有列表项均向左浮动。
另外,我不知道如何防止自动换行,以便将整个列表项作为一个整体移动到新行而不是分成两部分。
此外,我可以将什么属性与转换属性结合使用,以使嵌套列表在鼠标单击时滑出?
最佳答案
我能想到两种方法:
1. 使用 a:focus + ul(IE 为 a:active + ul)使菜单在点击时展开。
优点:
- 它具有出色的浏览器支持:即使在 IE8 中也能正常工作;在 IE7 中,虽然您需要将鼠标悬停在链接上才能看到 菜单展开;
- 保留当前的 HTML 结构,您只需将
tabindex='1'添加到您希望在点击时触发操作的链接(如展开的子菜单)
缺点:
- 不能同时使多个子菜单处于“展开”状态;
- 它不是持久的;这意味着,一旦您单击页面中的其他位置,展开子菜单的链接就会失去焦点 => 子菜单折叠;
工作原理:
a:focus选择具有焦点的链接(链接在单击后获得焦点,并保持焦点,直到单击其他内容为止)a:focus + ul选择无序列表 (ul),该列表是具有焦点的链接的同级(在本例中是单击后)并向右显示在 HTML 中(= 它们之间没有其他元素)之后 - 请参阅:adjacent sibling combinatora:focus + ul li选择作为上述无序列表的后代的列表项a:focus + ul a选择上述无序列表的后代链接
2.使用复选框黑客。
优点:
- 您可以一次展开多个子菜单;
- 它是持久的;当您单击页面上的其他位置时,展开的菜单不会折叠;
缺点:
- 您需要更改 HTML 结构;
- 不适用于 IE8 或更早版本;
工作原理:
input[type=checkbox]:checked选择选中的复选框;复选框隐藏在此处(在其上设置display: none),但单击label会检查其id与所单击的label的for属性值;input[type=checkbox]:checked ~ ul选择与选中的复选框同级(不一定相邻)的无序列表 - 请参阅:general sibling combinator
关于css - 滑动可扩展内嵌菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12280323/