由于 woocommerce 页面宽度太宽,我的侧边栏无法正确显示。我几天来一直在试图找出如何更改它的宽度,以便可以将侧栏放入其中,但无法弄清楚,主要是因为我不确定要查看哪个文件。
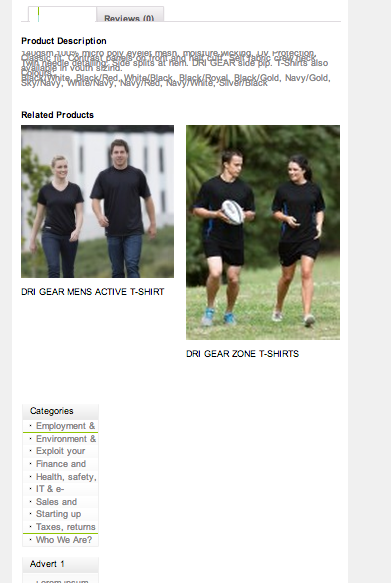
这就是它的样子

我已经浏览了大量的 woocommerce 代码,但只是无法弄清楚其页面的宽度设置在哪里。任何帮助将不胜感激
最佳答案
尝试安装适用于 Firefox 的 Firebug。这样您就可以右键单击模板的区域并选择“使用 Firebug 检查元素”。
您可以尝试使用 CSS,右侧它还会告诉您 CSS 文件和行,以便您可以修改模板。
根据内存,其中一些 woocommerce 主题在主题内的子目录中声明 CSS。但 firebug 应该将您指向文件的位置。
希望这有帮助;)
关于css - 更改 woocommerce 页面的宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12994489/