 所以我有一个由列表组成的页脚,这些页脚向左浮动,在 5 个元素之后我想开始一个新行。
所以我有一个由列表组成的页脚,这些页脚向左浮动,在 5 个元素之后我想开始一个新行。
这适用于所有浏览器,但不适用于 IE7。
所以我所做的是在第 6 个元素上,即第二行的第一个元素上添加一个类..
.liClearLeft { clear: left;}
问题是IE7即使第二行向左浮动,高度也是关闭的,并且它们垂直对齐的方式不同,它似乎取决于第一行的高度。所以我猜我想知道在 IE7 中如何让行也垂直对齐?
代码
<div id="footerContainer" class="clearfix">
<div class="container">
<div id="footerMainMenu" class="clearfix">
<asp:Repeater ID="footerMenuRepeater" runat="server" onitemdatabound="FooterMenuRepeaterItemDataBound">
<HeaderTemplate>
<ul id="mainMenuList">
</HeaderTemplate>
<ItemTemplate>
<li class="footerParentSubLists <%# ((FooterMenuItem)Container.DataItem).MenuTitleBoldClass %> <%# Container.ItemIndex == 5 ? "liClearLeft" : string.Empty %>">
<div id="footerMenuDiv">
<a class="footerMenuHeader" href='<%# ((FooterMenuItem)Container.DataItem).CallToActionLink %>'><%# ((FooterMenuItem)Container.DataItem).Title %></a>
</div>
<asp:Repeater ID="subItemRepeater" runat="server">
<HeaderTemplate>
<ul class="footerChildSubList">
</HeaderTemplate>
<ItemTemplate>
<li><a class="footerMenuItems <%# ((FooterMenuItem)Container.DataItem).ArrowClass %>" href="<%# ((FooterMenuItem)Container.DataItem).CallToActionLink %>"><%# ((FooterMenuItem)Container.DataItem).Title %></a>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</div>
CSS:
.footerParentSubLists {
float: left;
width: 170px;
max-width: 170px;
margin-right: 20px !important;
}
.footerChildSubList {
margin: 0px;
position: relative;
}
最佳答案
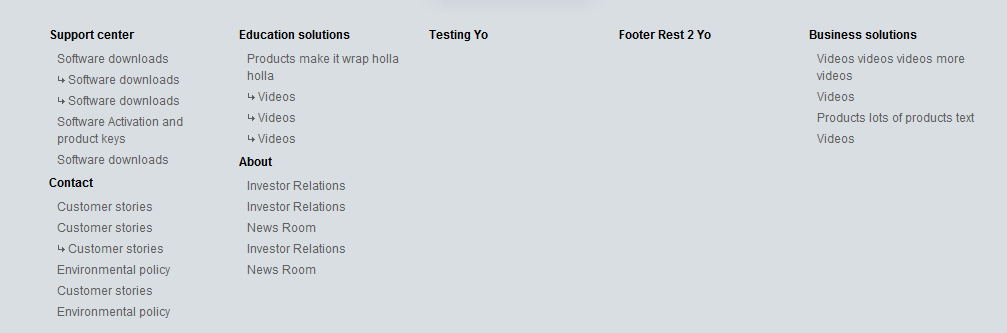
似乎适用于 IE7 的一个解决方案是在每五个 footerParentSubLists 周围添加一个“行”li 和 ul。可以看到效果in this fiddle 。其中使用此测试代码:
HTML
<ul id="mainMenuList">
<li> <!-- row 1 -->
<ul>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 1</a>
</div>
<ul class="footerChildSubList">
<li>
<a>Sub 1.1</a>
</li>
<li>
<a>Sub 1.2</a>
</li>
<li>
<a>Sub 1.3</a>
</li>
</ul>
</li>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 2</a>
</div>
<ul class="footerChildSubList">
<li>
<a>Sub 2.1</a>
</li>
<li>
<a>Sub 2.2</a>
</li>
</ul>
</li>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 3</a>
</div>
</li>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 4</a>
</div>
</li>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 5</a>
</div>
<ul class="footerChildSubList">
<li>
<a>Sub 5.1</a>
</li>
<li>
<a>Sub 5.2</a>
</li>
</ul>
</li>
</ul>
</li>
<li> <!-- row 2 -->
<ul>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 6</a>
</div>
<ul class="footerChildSubList">
<li>
<a>Sub 6.1</a>
</li>
<li>
<a>Sub 6.2</a>
</li>
<li>
<a>Sub 6.3</a>
</li>
</ul>
</li>
<li class="footerParentSubLists">
<div>
<a class="footerMenuHeader">Header 7</a>
</div>
<ul class="footerChildSubList">
<li>
<a>Sub 7.1</a>
</li>
<li>
<a>Sub 7.2</a>
</li>
<li>
<a>Sub 7.3</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
CSS
#mainMenuList {
width: 950px;
}
#mainMenuList li {
float: left;
}
#mainMenuList .footerParentSubLists {
width: 170px;
max-width: 170px;
margin-right: 20px;
}
#mainMenuList .footerParentSubLists li {
float: none;
padding-left: 10px;
}
关于asp.net - CSS Float 元素符号列表项,在 x 元素后清除 float IE 7 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14061648/