我正在创建一个水平导航栏。这是它的 CSS:
#topnav {
clear: both;
overflow: hidden;
display: table;
}
#topnav ul {
display: table-row;
}
#topnav ul li {
display: table-cell;
vertical-align: middle;
background: #1b4260;
position: relative;
}
#topnav a {
display: block;
color: white;
padding: 10px 0px 15px 10px;
font-size: 14px;
width: 100px;
text-align: center;
}
#topnav ul li+li:before{
content: "*";
position: absolute;
top: 11px;
color: #ff0000;
float: left;
}
这是 HTML:
<p>---</p>
<p>---</p>
<div id="topnav">
<ul>
<li>
<a href="blah">Item 1</a>
</li>
<li>
<a href="blah">Item 2</a>
</li>
<li>
<a href="blah">Item 3</a>
</li>
</ul>
</div>
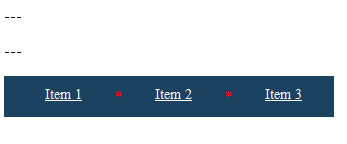
这将创建一个带有小星号分隔符的导航栏。它在每个浏览器中看起来都很好...

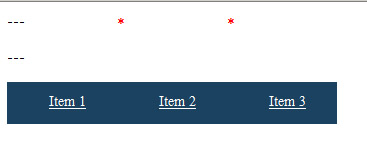
...火狐除外。 Firefox 忽略生成内容上的“position:absolute”:

为什么要这么做?我的 CSS 是否做错了什么?
最佳答案
关于css - 为什么我无法在 Firefox 中对生成的内容进行绝对定位?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14116774/