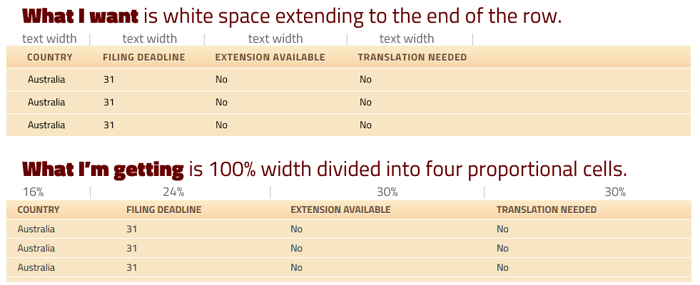
当您将表格设置为 100% 宽时,默认行为是按比例分配每个单元格的宽度,以便文本较多的单元格较宽,文本较少的单元格较窄。
我希望我的表格填充屏幕的宽度,但其中的单元格应向左对齐,就好像我没有指定表格宽度一样。换句话说:

如何在保持整个表格 100% 宽的同时,在表格单元格右侧获得漂亮的空白区域?
最佳答案
这个 css 应该处理它:
th:last-child, td:last-child {width:100%;}
但是,这将尝试向左挤压所有其他单元格。因此,您可能需要添加此内容以使列标题的高度保持一致:
thead {white-space:nowrap;}
关于css - 使表格行的最后一个单元格吃掉所有空白,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17470394/