我正在使用 ASP MVC 和当前版本的 Kendo。如果我向 Kendo 窗口添加太多信息,它会垂直滚动。这隐藏了底部生成的取消/更新按钮。我需要显示这些。用户不需要滚动来点击取消。如何使“form-horizontal”滚动而“k-window”不滚动?
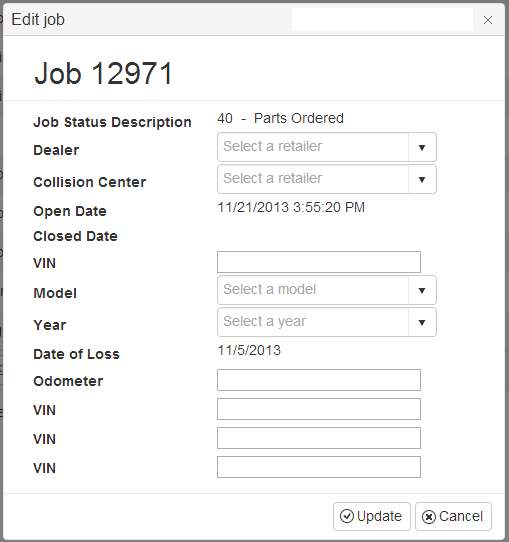
全窗口:

滚动窗口:

代码:
@(Html.Kendo().Grid(Model.CompanyList)
.Name("grid")
.Columns(columns => {
columns.Bound(o => o.Company.Name);
columns.Bound(o => o.Company.DealerId);
columns.Bound(o => o.Company.CityState).Title("City, " + stateTitle);
columns.Bound(o => o.Company.CountryCode);
columns.Bound(o => o.Company.Phone);
columns.Bound(o => o.CompanyStatus).Title("Status");
columns.Command(com => { com.Edit(); });
})
.Pageable()
.Sortable()
.DataSource(
dataSource => dataSource
.Server()
.Sort(sort => sort.Add("Name").Ascending())
.Model(model => model.Id(m => m.Company.Id))
.Update(up => up.Action("UpdateCompany", "Home"))
)
.Editable(ed => ed
.Mode(GridEditMode.PopUp)
.TemplateName("Company")
.Window(w => w
.Title("Edit company")
.Draggable()
.Resizable()
.Width(436)
.Modal(true)
.Animation(false)
)
)
)
最佳答案
为了实现这样的布局,您需要在自己的元素中处理滚动,而不是将其留给窗口。这涉及到一些可能会破坏网格功能的自定义,因此考虑不受支持,因为它将来可能会在没有通知的情况下破坏。 Suggesting this on UserVoice可能会正式实现,所以从长远来看会更好。
因此,为了做到这一点,请附加一个窗口打开事件处理程序:
var buttonWrapper = $(".k-edit-buttons");
var formContainer = $(".k-edit-form-container");
formContainer.css({
overflow: "auto", // make the container scroll
maxHeight: 300 // maximum height of the window content, sans the chrome
});
buttonWrapper.insertAfter(formContainer);
您还需要将样式添加到按钮包装:
.k-edit-form-container .k-edit-buttons {
clear: both;
text-align: right;
border-width: 1px 0 0;
border-style: solid;
position: relative;
bottom: -1em;
padding: .6em;
}
关于css - Kendo 窗口更改滚动以具有静态更新/取消按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20687565/