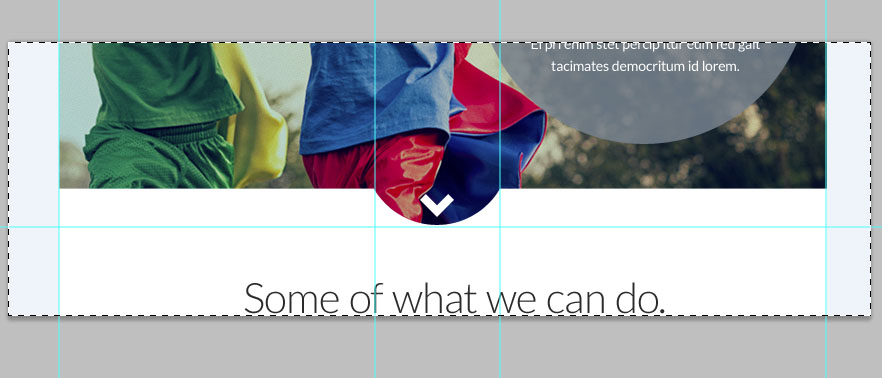
我正在尝试使用 Fontawesome V 形在背景图像上创建透明叠加层,如下面的设计组合所示。

在尝试了各种方法让三个 float DIV看起来像这样之后,我求助于使用
显示:表格单元格
对于左侧和右侧具有白色背景的 div,并将带有 V 形图标的 DIV 保留在中间一个 block 中。
这在 IE 和 Chrome 中工作得很好,但 Firefox 由于某种原因将中心的 DIV 推到了下方。这是透明图像最终版本中的一个问题,因为我需要将此 DIV 保持为 160 像素宽。 Width 和 Max-width 似乎不适用于 display: table-cell。
这是jsFiddle .
问题1:如何在FF中获得此作品?
问题 2:是否有更好的方法(除了使用圆形切口足够宽以适应 4K 显示器的单个图像之外)
最佳答案
为了使其在 FF 中工作,您只需将 vertical-align: top 添加到 .whitebox 元素即可。由于它是一个 table-cell 元素,因此它将遵循 vertical-align 属性并按照您的预期自行对齐。
.jumbotaboverlay .whitebox {
background-color: white;
border: 1px solid black;
display: table-cell;
width: 50%;
height: 100%;
vertical-align: top;
}
关于您的其他问题,这完全取决于您想要支持的浏览器。
关于css - Firefox 将 div 作为表格单元格出现问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23639041/