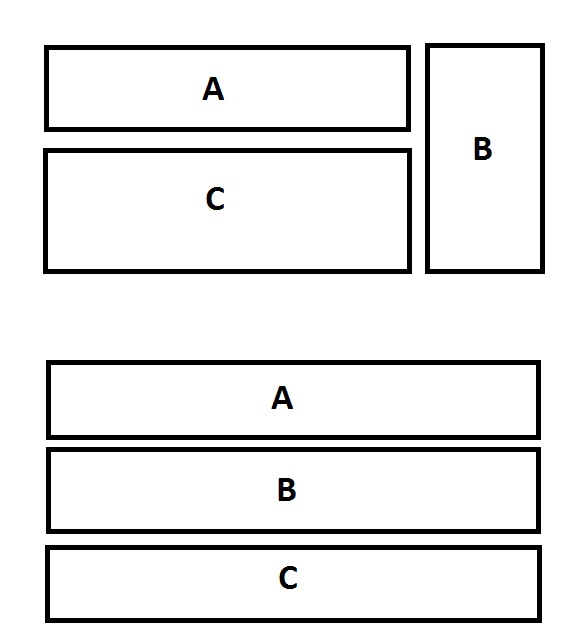
如何将侧边栏折叠到两个部分之间,如下图所示?

最佳答案
这个例子实际上在 js fiddle 环境之外工作。问题是 @media 查询在此环境中不起作用,因此 float 会困惑。
http://jsfiddle.net/v38q68h2/12/
<div class="col-md-8" id="a">
A
</div>
<div class="col-md-4 pull-right" id="b">
B
</div>
<div class="col-md-8" id="c">
C
</div>
#a{
background: black;
padding: 10px;
}
#b{
background: blue;
padding: 10px;
}
#c{
background: red;
padding: 10px;
}
您绝对可以进行一些优化,但是只要将侧边栏包装器放在底部部分之前似乎就可以正确地就位。唯一真正的缺点是您必须将侧边栏构建到主要内容中。
关于css - 如何折叠 Bootstrap 列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26464685/