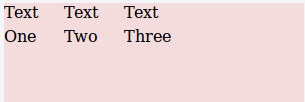
我试图将多个两行文本框放置得很好,如下所示:
我想用 flex 盒来做到这一点,这样无论我如何调整它的大小,文本都会覆盖矩形的相同比例。这是我的尝试:
.words text {
dominant-baseline: text-before-edge;
flex: 1 0 auto;
box-sizing: border-box;
}
.words {
display: flex;
justify-content: space-around;
width: 50%;
}
rect {
fill: rgba(255, 0, 0, 0.1);
}<svg>
<rect width="300" height="100"></rect>
<g class="words">
<text>
<tspan x="0" y="0">Text</tspan>
<tspan x="0" y="1.5em">One</tspan>
</text>
<text>
<tspan x="0" y="0">Text</tspan>
<tspan x="0" y="1.5em">Two</tspan>
</text>
<text>
<tspan x="0" y="0">Text</tspan>
<tspan x="0" y="1.5em">Three</tspan>
</text>
</g>
</svg>很明显,文本只是堆积在一起,而不是像我希望的那样均匀间隔。我正在关注this guide ,但我不确定我是否只是不理解这个 Flex 东西是如何工作的,或者在将它与 text/tspan 一起使用时是否存在一些限制。
如何使用 CSS 将这些 SVG text 标签均匀地分布在矩形的左半部分?
最佳答案
display:flex 对 SVG 内容没有影响。 display none 表示不渲染,除 none 之外的任何其他值都将被同等对待。
关于css - 将 Flexbox 与 SVG 文本和 tspan 结合使用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36368192/