<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>
Account Group - Add - My ASP.NET Application
</title><script src="/Scripts/modernizr-2.6.2.js"></script>
<link href="/Content/bootstrap.css" rel="stylesheet"/>
<link href="/Content/Site.css" rel="stylesheet"/>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" /></head>
<body>
<form method="post" action="./groupAdd" id="ctl01">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="tRJn2Kjwvz2Puav8tcpz3Ls6wGBUmb5Ja174Y3bdllDemDMYow1wPnjeUZgjA1y+av/mqygIOqBBxlrkr1A6axhfG/Ic4fMYi6poCOfltc5MR88HYxVigJJBG3tIvHfroT0iXc0csFM0mwyzWlNttzAhjZx7Xogq99vurKroKnK4q23wfM8J72YgScmhpcujEBgtDuKzbt8o6nu6VjwNYg==" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['ctl01'];
if (!theForm) {
theForm = document.ctl01;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="/bundles/MsAjaxJs?v=c42ygB2U07n37m_Sfa8ZbLGVu4Rr2gsBo7MvUEnJeZ81" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.');
//]]>
</script>
<script src="Scripts/jquery-1.10.2.js" type="text/javascript"></script>
<script src="Scripts/bootstrap.js" type="text/javascript"></script>
<script src="Scripts/respond.js" type="text/javascript"></script>
<script src="/bundles/WebFormsJs?v=AAyiAYwMfvmwjNSBfIMrBAqfU5exDukMVhrRuZ- PDU01" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ctl00$ctl08', 'ctl01', [], [], [], 90, 'ctl00');
//]]>
</script>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="./" class="navbar-brand">Application name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="./">Home</a></li>
<li><a href="About">About</a></li>
<li><a href="Contact">Contact</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="Account/Register">Register</a></li>
<li><a href="Account/Login">Log in</a></li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<label for="MainContent_eGroupCode" id="MainContent_lGroupCode">Group Code</label>
<input name="ctl00$MainContent$eGroupCode" type="text" maxlength="10" id="MainContent_eGroupCode" class="form-control" style="text-transform:uppercase" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<label for="MainContent_ddGroupType" id="MainContent_lGroupType">Group Type</label>
<select name="ctl00$MainContent$ddGroupType" id="MainContent_ddGroupType" class="form-control">
<option value="IN">Incomes</option>
<option value="EX">Expenses</option>
<option value="AS">Assets</option>
<option value="LI">Liabilities</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<label for="MainContent_eGroupName" id="MainContent_lGroupName">Group Name</label>
<input name="ctl00$MainContent$eGroupName" type="text" maxlength="40" id="MainContent_eGroupName" class="form-control" style="text-transform:uppercase" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<input type="submit" name="ctl00$MainContent$bSave" value="Save" id="MainContent_bSave" class="btn btn-success" />
</div>
</div>
<hr />
<footer>
<p>© 2016 - PFA</p>
</footer>
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="3AAE92F6" />
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="qSAzVSuS/WkdQ0+7cpffhRi71ZlGYos9x6mRfTlJETXx5PzLHrvJMrvKTBR+gk0eqMw6L0G8IaFchRCu2+y5qUSvQESXisN7B0rrXdNd3EB6D+zzcccmRVsiGszQD39higpryIq2R7q+im2eg0bLsdGa55i5eD7cOF8/Kh9ZNlMhO8NUTJ05Ef8LDMxYv+jB89mlh5Un6dkvjksggF8mBZp2pDYrDoGaINzbFwJzC5Q65UIgChzA9VRKUUWFG/BU" />
</div></form>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Firefox","requestId":"d3ed4f11e0994099a89d07a103267276"}
</script>
<script type="text/javascript" src="http://localhost:50950/1ed6bd9582884a84ad84c822a4bf5589/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>
Version 2
<%@ Page Title="Account Group - Add" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="groupAdd.aspx.vb" Inherits="PFA.groupAdd" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<asp:Label runat="server" ID="lGroupCode" Text="Group Code" AssociatedControlID="eGroupCode"></asp:Label>
<asp:TextBox runat="server" ID="eGroupCode" CssClass="form-control"></asp:TextBox>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<asp:Label runat="server" ID="lGroupType" Text="Group Type" AssociatedControlID="ddGroupType"></asp:Label>
<asp:DropDownList runat="server" ID="ddGroupType" CssClass="form-control">
<asp:ListItem Text="Incomes" Value="IN"></asp:ListItem>
<asp:ListItem Text="Expenses" Value="EX"></asp:ListItem>
<asp:ListItem Text="Assets" Value="AS"></asp:ListItem>
<asp:ListItem Text="Liabilities" Value="LI"></asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="form-group">
<asp:Label runat="server" ID="lGroupName" Text="Group Name" AssociatedControlID="eGroupName"></asp:Label>
<asp:TextBox runat="server" ID="eGroupName" CssClass="form-control"></asp:TextBox>
</div>
</div>
</div>
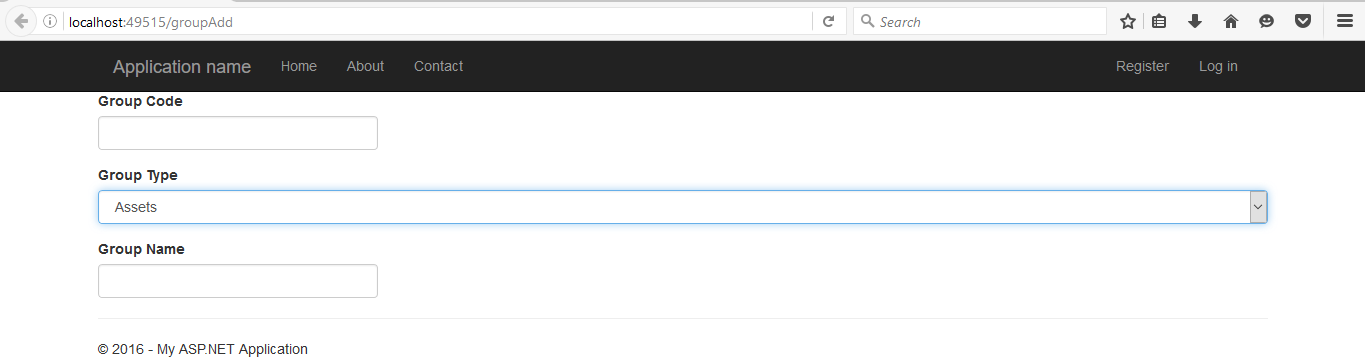
结果 - 下拉菜单仍然比上面和下面的文本框更宽。
请参阅下面渲染的屏幕截图。为什么下拉列表占据整个屏幕宽度而其他两个控件不占据整个屏幕宽度?对网络开发非常陌生。请指教和帮助。非常感谢。艾耶
<%@ Page Title="Account Group - Add" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="groupAdd.aspx.vb" Inherits="PFA.groupAdd" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<div class="form-group">
<asp:Label runat="server" ID="lGroupCode" Text="Group Code" AssociatedControlID="eGroupCode"></asp:Label>
<asp:TextBox runat="server" ID="eGroupCode" CssClass="form-control"> </asp:TextBox>
</div>
<div class="form-group">
<asp:Label runat="server" ID="lGroupType" Text="Group Type" AssociatedControlID="ddGroupType"></asp:Label>
<asp:DropDownList runat="server" ID="ddGroupType" CssClass="form-control" width="100%">
<asp:ListItem Text="Incomes" Value="IN"></asp:ListItem>
<asp:ListItem Text="Expenses" Value="EX"></asp:ListItem>
<asp:ListItem Text="Assets" Value="AS"></asp:ListItem>
<asp:ListItem Text="Liabilities" Value="LI"></asp:ListItem>
</asp:DropDownList>
</div>
<div class="form-group">
<asp:Label runat="server" ID="lGroupName" Text="Group Name" AssociatedControlID="eGroupName"></asp:Label>
<asp:TextBox runat="server" ID="eGroupName" CssClass="form-control"></asp:TextBox>
</div>
最佳答案
正如 Webruster 所说,您已指定宽度为 100%。然而,这并不是故事的全部。即使没有这个,Bootstrap 也会默认定义 100% 的 CSS 宽度。尝试将整个 block 包裹在 <div class="col-***"> 中标签以更好地控制尺寸。例如,col-sm-3 .
请参阅Bootstrap documentation了解如何控制表单大小。
编辑:
与OP聊了一段时间后,发现问题出在Content/Site.css上。创建新的 Web 窗体应用程序时由 Visual Studio 自动生成的文件。除其他外,它包含以下样式:
/* Set widths on the form inputs since otherwise they're 100% wide */
input[type="text"],
input[type="password"],
input[type="email"],
input[type="tel"],
input[type="select"]{
max-width: 280px;
}
这会覆盖默认的 Bootstrap 行为。此外,(据我所知)不存在名为 select 的输入类型。 。 Asp.net 下拉列表呈现正常 select标签。那么上面的样式所做的就是限制了几个input的最大宽度标签,而不影响下拉列表。
有两种解决方案。首先,我们可以简单地完全删除这个 block 。就表单元素而言,这将使 Bootstrap 能够按预期运行。这是我的偏好。
第二,替换input[type="select"]简单地 select 。如果发现我缺乏对输入类型的了解,请在其后添加“, select ”,而不是替换它(不要忘记逗号!)
关于css - Asp.Net Bootstrap 类 <asp :DropDownList,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39830793/