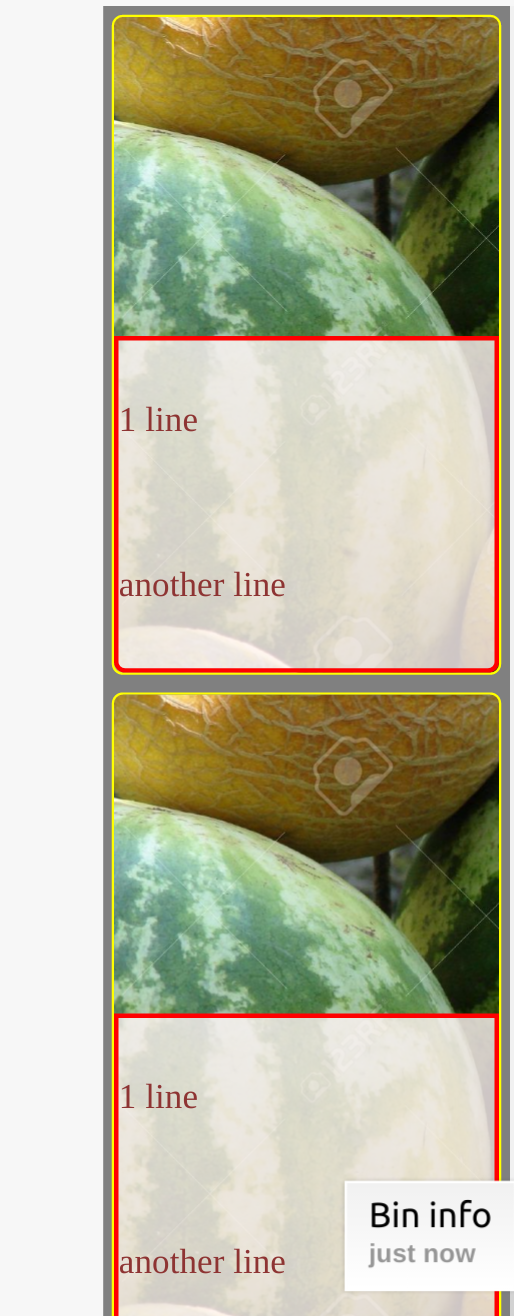
我有以下 Flexbox fiddle这有效。在 CSS 中,我将透明横幅的最大高度设置为 25%,在输出中图像(flexbox 容器)被覆盖 50%,请参见此处:
这是为什么呢?我预计会覆盖 25%?
经过一番尝试和错误,我注意到图像(横幅容器)的 50% 最小高度以某种方式乘以我想要覆盖的 50%,结果是 25%。我还是不明白为什么这是......?
简而言之:为什么透明横幅覆盖率为 50%,而不是 25%?
最佳答案
agrm 是对的,100vh 继承给子代。要解决此问题并获得预期的行为,您不仅需要将 min-height 设置为 50%,还要将 height 设置为 50% (都在父容器中,即 .item-image)。然后输出将显示透明横幅的覆盖率为 25%。
这可以被认为是最佳实践,因为如果视口(viewport)中突然只有 1 个 div 元素(而不是两个),它将提供“一致的布局行为”。然后,这一元素将通过 Flexbox 将高度拉伸(stretch)到全屏高度,并且透明横幅仍将覆盖它 25%。然而,如果没有在父容器上设置高度,我最终会得到一个横幅,该横幅持续捕获,导致相对于图像的横幅高度太小(12.5%)。
关于css - Flexbox 最大高度百分比值在某种程度上与父容器百分比值相关,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40059744/