我是 AngularJS 的新手,我正在做一个基本的应用程序来显示来自 API 调用的汽车列表。
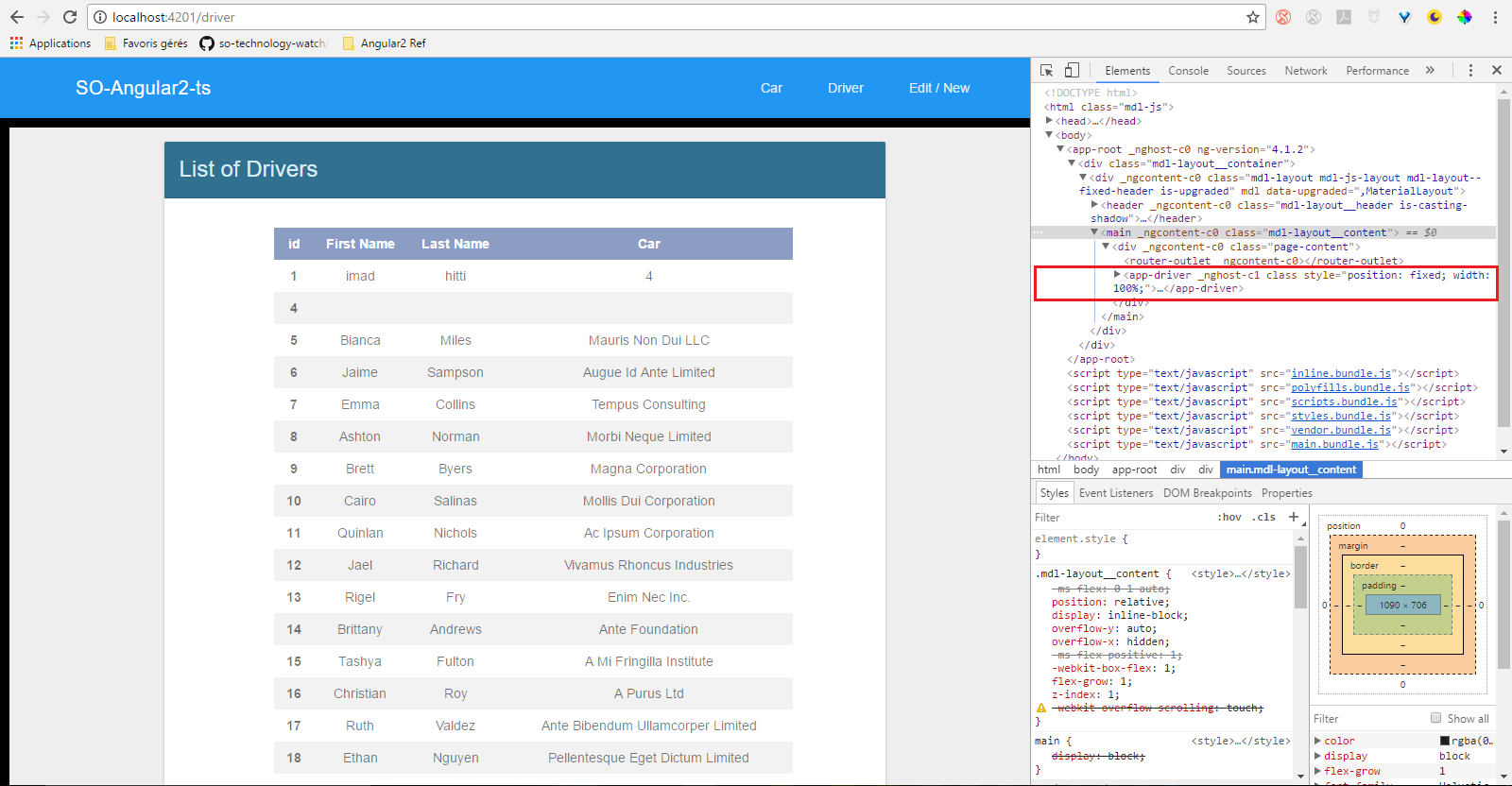
我面临并放弃的问题是使用 <router-outlet></router-outlet> 调用的组件有一个 style="position: fixed"而且我不知道它来自哪里,这使我无法滚动页面以显示表格中的所有条目。
我尝试用 :host 以多种方式更改 CSS没有成功。
这是我的应用模板:
<div mdl class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">SO-Angular2-ts</span>
<!-- Add spacer, to align navigation to the right -->
<div class="mdl-layout-spacer"></div>
<!-- Navigation. We hide it in small screens. -->
<nav class="mdl-navigation mdl-layout--large-screen-only">
<a routerLink="" class="mdl-navigation__link" href="">Car</a>
<a routerLink="driver" class="mdl-navigation__link" href="">Driver</a>
<a routerLink="add-edit-form" class="mdl-navigation__link" href="">Edit / New</a>
</nav>
</div>
</header>
<main class="mdl-layout__content">
<div class="page-content">
<router-outlet></router-outlet>
</div>
</main>
</div>
当我启动应用程序时遇到了这个问题:
最佳答案
我怀疑 Angular 是自己做的。这些组件是否有 host: [...] 或 @HostBinding('style.position')...
关于css - Angular 2 router-outlet 组件正在固定样式位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44028705/