我创建了一个有序的问题列表,可以选择编辑或删除每个问题。我正在使用 Bootstrap 4 和 flexboxes 来设计我的网站。该列表在 Firefox 和 Chrome 上看起来很棒,但当我切换到 IE11 或 Edge 时,有一些奇怪的顶部填充,除非我停止在列表中使用 Flexbox,否则我似乎无法摆脱它们。
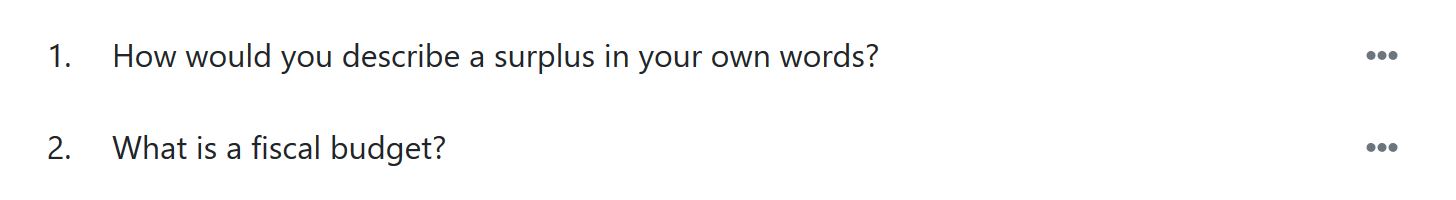
这就是我的列表在 Firefox 和 Chrome 中的样子
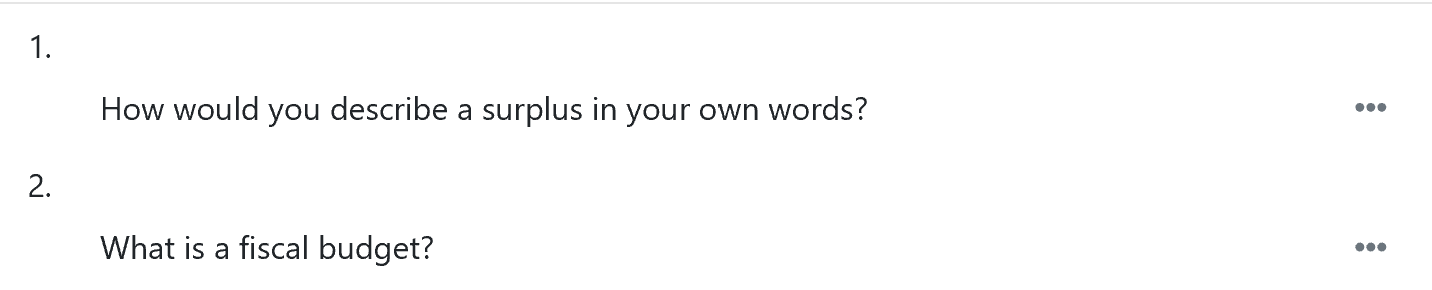
这是我的列表在 IE11 和 Edge 中的样子
这是一个 JSFiddle,其代码为:https://jsfiddle.net/0g7mpovu
<ol class="mb-0">
<li class="px-3 py-1">
<div class="d-flex">
<div class="d-flex flex-column align-self-center flex-grow-1 w-100">
How would you describe a surplus in your own words?
</div>
<div>
<div class="dropdown">
<button type="button" class="btn btn-link" title="Actions" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h text-muted"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Edit</a>
<a href="#" class="dropdown-item">Delete</a>
</div>
</div>
</div>
</div>
</li>
<li class="px-3 py-1">
<div class="d-flex">
<div class="d-flex flex-column align-self-center flex-grow-1 w-100">
What is a fiscal budget?
</div>
<div>
<div class="dropdown">
<button type="button" class="btn btn-link" title="Actions" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h text-muted"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Edit</a>
<a href="#" class="dropdown-item">Delete</a>
</div>
</div>
</div>
</div>
</li>
</ol>
如何使我的列表在所有浏览器上看起来都相同?如果需要,我愿意将其更改为表格或其他元素,但我仍然想显示数字。
预先感谢您的帮助!
最佳答案
看起来像一个错误。
这是一个可能的修复:
不要使用 block 级 Flex 容器 (display: flex),而是使用添加了全宽的内联级容器 (display: inline-flex) ( 宽度:100%)。
将其添加到您的代码中:
.d-flex {
display: inline-flex;
width: 100%;
}
我认为这个错误与下面的帖子有关。但由于这里的问题仅限于 IE11 和 Edge,而那里的问题涉及 Chrome,所以我没有将这篇文章作为重复项关闭。
关于css - IE 11 和 Edge 中 Flexbox 的列表项对齐问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57063560/