我基本上需要使 Sprite 元素具有淡入淡出动画而不是滚动效果(不透明动画而不是背景位置)。我怎样才能用css3或js来做到这一点,但没有jquery?有没有办法不使用像素,而是使用 % 或 rems 来定位元素(在下面的代码中)?
.youtube {
background-position: -256px -256px;
&:hover {
background-position: -256px -384px;
}
}
这是 fiddle :http://jsfiddle.net/zvj89o0o/1/
最佳答案
背景位置:x% y%;
实际上,背景位置百分比的工作原理如下:
- 当横坐标为
0%时,图像的左侧与容器的左侧对齐。 - 当横坐标为
100%时,图像的右侧与容器的右侧对齐。 - 中间值按线性计算。
同样,
- 当纵坐标为
0%时,图像的顶边与容器的顶边对齐。 - 当纵坐标为
100%时,图像的底边与容器的底部对齐。 - 中间值按线性计算。
你的问题
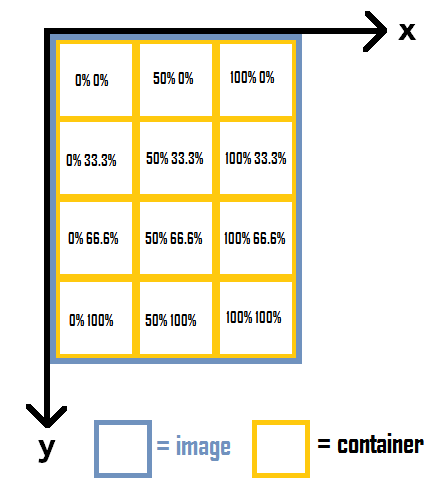
在您的问题中, Sprite 容器的横坐标可能有3个理想值:0%、50%和 100%,纵坐标可能有 4 个理想值:0%、33.33%、66.66% 和 100%。见下图:

要添加淡入淡出效果,请在普通元素上方添加伪元素 :before 。现在,相应地定位背景并添加淡入淡出的悬停效果。
更新的代码片段:
body {
background: #141414;
}
.sprites {
position: relative;
display: block;
}
a {
display: inline-block;
margin-top: 6px;
}
.youtube,
.pinterest,
.vk,
.facebook,
.twitter,
.instagram {
width: 125px;
height: 125px;
background: url(http://i.imgur.com/xGT3jFF.png) 0 0 no-repeat;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
float: left;
display: block;
margin-right: 5px;
}
.youtube:before,
.pinterest:before,
.vk:before,
.facebook:before,
.twitter:before,
.instagram:before {
position: absolute;
width: 125px;
height: 125px;
content: "";
background: url(http://i.imgur.com/xGT3jFF.png) 0 0 no-repeat;
transition: 0.5s ease;
}
.youtube {
background-position: 100% 100%;
}
.youtube:before {
background-position: 100% 66.6666%;
}
.youtube:hover:before {
transition: 0.5s ease;
opacity: 0;
}
.pinterest {
background-position: 50% 100%;
}
.pinterest:before {
background-position: 50% 66.6666%;
}
.pinterest:hover:before {
transition: 0.5s ease;
opacity: 0;
}
.vk {
background-position: 0% 100%;
}
.vk:before {
background-position: 0px 66.6666%;
}
.vk:hover:before {
transition: 0.5s ease;
opacity: 0;
}
.facebook {
background-position: 100% 33.333%;
}
.facebook:before {
background-position: 100% 0%;
}
.facebook:hover:before {
transition: 0.5s ease;
opacity: 0;
}
.twitter {
background-position: 50% 33.3333%;
}
.twitter:before {
background-position: 50% 0%;
}
.twitter:hover:before {
transition: 0.5s ease;
opacity: 0;
}
.instagram {
background-position: 0% 33.33333%;
}
.instagram:before {
background-position: 0% 0%;
}
.instagram:hover:before {
transition: 0.5s ease;
opacity: 0;
}<div class="sprites">
<a class="instagram" href="http://instagram.com"></a>
<a class="twitter" href="https://twitter.com"></a>
<a class="facebook" href="https://fb.com"></a>
<a class="vk" href="https://vk.com"></a>
<a class="pinterest" href="https://pinterest.com"></a>
<a class="youtube" href="https://youtube.com"></a>
</div>关于CSS Sprite 淡入淡出动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28004344/