我正在将图像和多个文本输入 (FloatLabelTextInput) 添加到 <View>在 react native 应用程序中。到目前为止,我在 y 轴上使用 flex 均匀间隔图像和文本输入的运气并不好。属性(property)。
由于图像显示的高度太小,并且剩余的 FloatLabelTextInput 在 y 轴上占据了太多高度。
我已经在 Expo React-native 沙箱中测试并模拟了应用程序的 View ,以供引用,使用的 CSS 与我使用的相同:
1 图片被截断且文字输入占用过多高度: https://snack.expo.io/rydGFtHQG
2 图像显示正确,但外部输入占用太多高度: https://snack.expo.io/HyS1VYU7f
我也尝试将 Flex 属性设置为整体 Flex 的一部分, 但这不会调整 View 中元素间距的宽度或高度。
问题:
如何使用 flexbox 均匀分布图像和子元素?
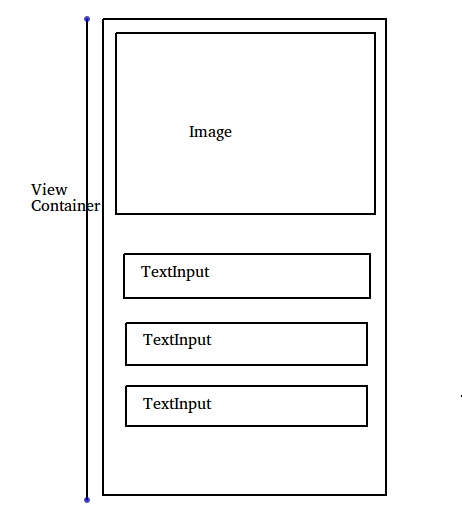
建议的布局:(这是我想要的布局,图像占据整个 View 宽度和显示完整图像的 40% 高度,而图像下方的三个 TextInput 又占据 40%高度为 20px)
渲染的内容:(这是这种布局风格渲染的内容,Image 占据了 View 的 10% 左右,被截断了。而剩下的三个 TextInput 则占据了 View 的 50% 左右,每个高度约为 50 像素,对于此布局来说太高了。
查看样式定义:
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection:"column",
//alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#ecf0f1'
},
image: {
flex: 2/4,
resizeMode: 'contain',
width: 800,
height: 800,
},
floatLabelTextInput: {
flex: 2/4,
padding: 8,
},
});
最佳答案
看起来像the source的react-native-floating-label-test-input将您传入的样式 Prop 应用到它所维护的TextInput中,其行为与将flex属性应用于外部时不同容器查看。
我猜测您实际上并不希望 TextInput 具有该大小,因为这会导致输入与图像大小相同。如果我正在研究这个,我可能会给我的输入一个固定的高度,然后对图像应用 flex 样式。或者如果我知道图像的大小,我也可以给它一个固定的大小。
编辑:还值得注意的是,该包 does have flex: 1 set 中的 View 容器这可能会引起一些麻烦,除非您将它们嵌套在自己的 View 中,在其中控制 height 和/或 flex。
关于css - 如何使用 flex 盒均匀分布图像和子元素?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48038164/