我正在使用 bootstrap 的 ROW 和 COL 来制作食物菜单,我不确定这是否是正确的方法,因为我在行之间有间隙。
它应该是什么样子:

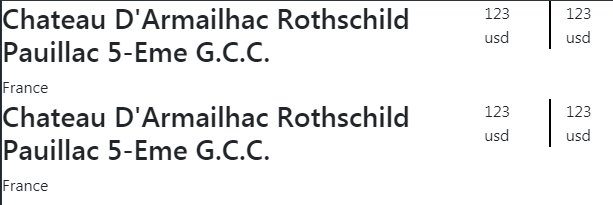
但我明白了:

正如你所看到的,行之间有一个可怕的间隙
我的代码: jsFiddle HTML
<div class="row">
<div class="col-9">
<h3 class="menu-dish">Chateau D'Armailhac Rothschild Pauillac 5-Eme G.C.C.</h3>France
</div>
<div class="col-3">
<div class="row">
<div class="col-6 price">
123 usd
</div>
<div class="col-6 price">
123 usd
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-9">
<h3 class="menu-dish">Chateau D'Armailhac Rothschild Pauillac 5-Eme G.C.C.</h3>France
</div>
<div class="col-3">
<div class="row">
<div class="col-6 price">
123 usd
</div>
<div class="col-6 price">
123 usd
</div>
</div>
</div>
</div>
CSS
.price {
border-left: 1px solid black;
border-right: 1px solid black;
}
.price:first-child{
border-left:none;
}
.price:last-child{
border-right:none;
}
最佳答案
使用h-100嵌套行
请参阅 bootstrap-4 中的大小调整:https://www.w3schools.com/bootstrap4/bootstrap_utilities.asp
.price {
border-left: 1px solid black;
border-right: 1px solid black;
}
.price:first-child{
border-left:none;
}
.price:last-child{
border-right:none;
} <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-9">
<h3 class="menu-dish">Chateau D'Armailhac Rothschild Pauillac 5-Eme G.C.C.</h3>France
</div>
<div class="col-3">
<div class="row h-100">
<div class="col-6 price">
123 usd
</div>
<div class="col-6 price">
123 usd
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-9">
<h3 class="menu-dish">Chateau D'Armailhac Rothschild Pauillac 5-Eme G.C.C.</h3>France
</div>
<div class="col-3">
<div class="row h-100">
<div class="col-6 price">
123 usd
</div>
<div class="col-6 price">
123 usd
</div>
</div>
</div>
</div>关于css - 是否可以使用 bootstrap 将边框添加到单独行内的 col,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51022985/